


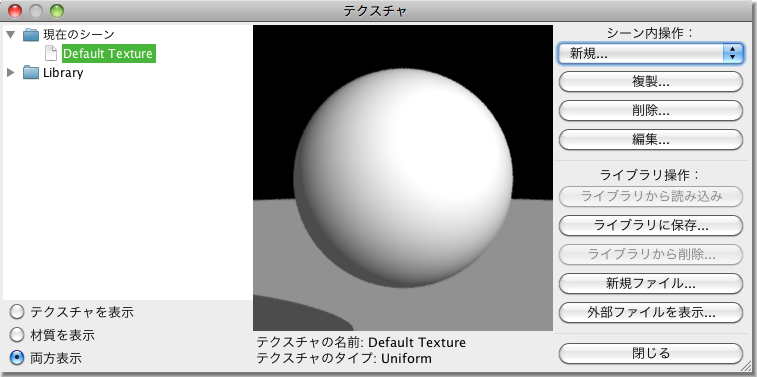
左側のリストのフォルダは、現在のシーンのテクスチャと 材質 で、AoI で用いられるテクスチャライブラリと同じです。ウインドウの中央は、選択中のテクスチャと材質兼用のプレビューです。右側はテクスチャと材質を設定する操作パネルです。これらのほとんどは自動注釈付きです。「シーン内操作:」の下の操作部は、現在のシーン内でのテクスチャの作業用です。ここで新規テクスチャや既存のテクスチャのコピーを作成できます。選択中のテクスチャの削除や、選択中のテクスチャの編集もできます。「ライブラリ操作:」の下の操作部では、ライブラリでの作業用です。ライブラリから現在のシーンにテクスチャをコピー(「ライブラリから読み込み」)、現在のシーンからライブラリにコピー(「ライブラリに保存...」)、ライブラリからテクスャを削除、新規ファイルをライブラリに追加、ができます。また、ライブラリと現在のシーンの間で、テクスチャをフォルダ間でドラッグしてコピーすることもできます。
「外部ファイルを表示...」は、テクスチャと材質をファイル間でコピーするのに便利です。このコマンドを選択すると、AoI シーンを選ぶウインドウが表示されます。まるでビルトインのライブラリのように、このウインドウ左側にファイルが現れます。
テクスチャの設定が終わると、そのテクスチャを 3D オブジェクトに割り当てることができます。また対象の 3D オブジェクトに合わせて、サイズ・向き・位置を決めてマッピングもできます。複雑な現実世界の物体表面を再現するため、テクスチャはレイヤー化することもできます。
4.1.1 一様なテクスチャ
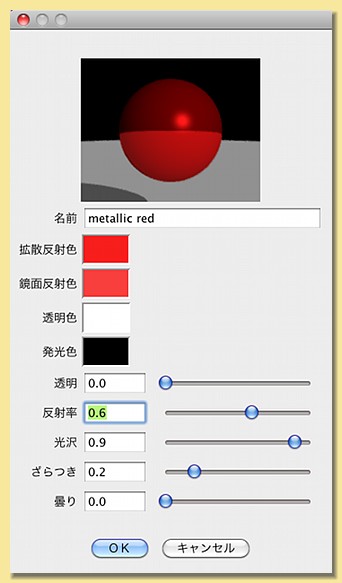
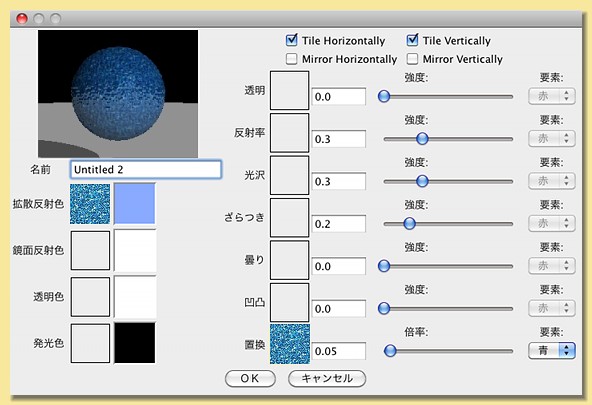
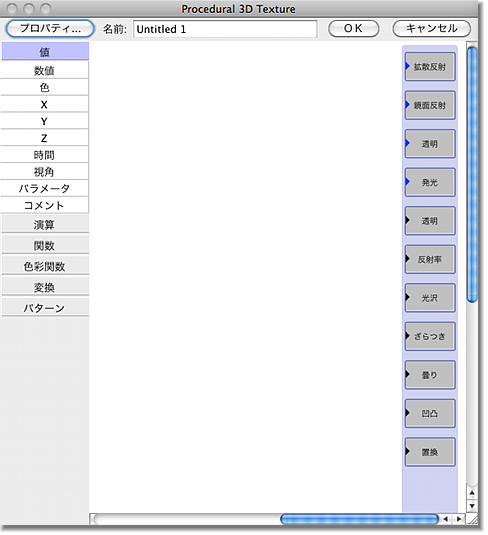
一様なテクスチャは Art of Illusion で最も単純なテクスチャです。これはさまざまな表面プロパティを、オブジェクト全体に一様に適用します。一様なテクスチャを新規に作るには、シーン → テクスチャ,材質... をクリック、ダイアログ右上の「新規...」メニューで Uniform Texture を選択します。これで以下のようなダイアログが表示されます。


|
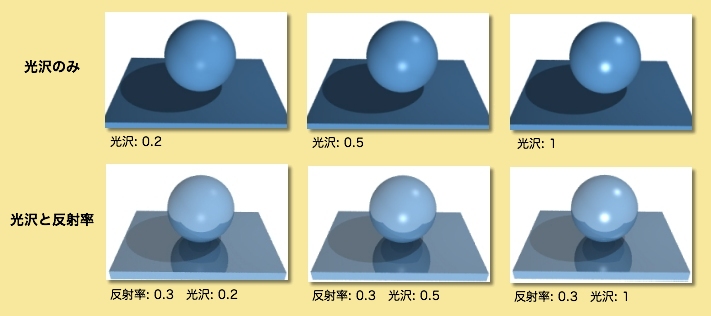
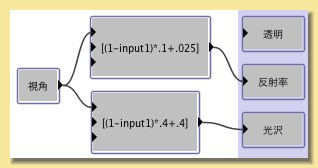
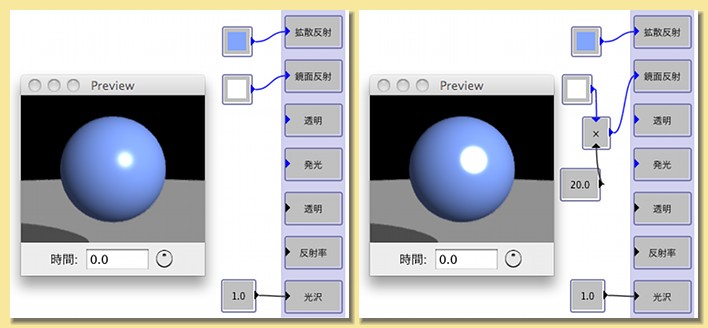
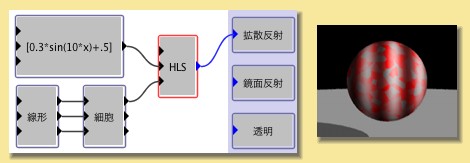
反射率 は、オブジェクトの反射の度合いです。値1でオブジェクトは完全に反射する性質を持つので、拡散反射色は不可視になります。値0では、反射は完全に0になります。 右側の図では、すべて反射率が 0.3 のオブジェクトについて、反射率 を変えた効果を示しています。 金属オブジェクトの場合はその拡散反射色を薄くした色を反射する傾向なのに対し、プラスチックのようなオブジェクトは通常、実質的に白い光を反射します。 この例では、拡散反射色の色相と彩度を鏡面反射色にして強度を変え、「プラスチック的な」白い鏡面反射と比較しました。 |
 |



 |
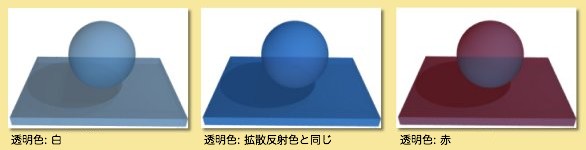
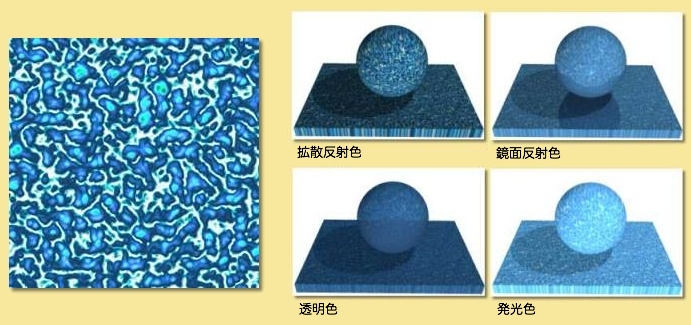
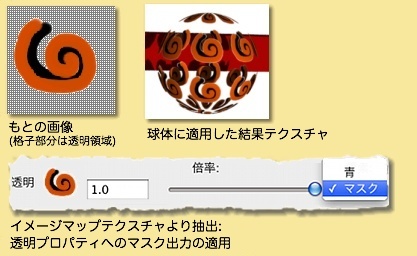
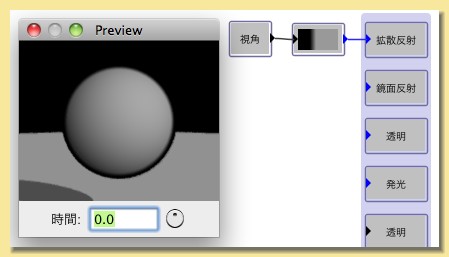
表面プロパティは 一様なテクスチャ で扱ったものと似ています。しかし今回は、色と値は 2D 画像の選択を通して決定します。つまりオブジェクト表面にわたり一様ではなく、さまざまなパラメータの値が変わるということです。 ダイアログボックスの左側は、拡散反射色、鏡面反射色、透明色、発光色です。文字表記のすぐ右の四角いボックスをクリックすると、"Images" というタイトルの別なダイアログボックスが開きます。「開く...」をクリックすると、新規画像を読み込みます。使える画像フォーマットは .jpg、.png、.gif、.svg、.hdr です。 使いたい画像を見つけて「開く」をクリックすると、画像を取得します。その画像のサムネイルが "Images" ダイアログボックスに表示され、自動的に選択されます(黒い正方形に囲まれて表示されます)。ほかの画像が読み込まれたことがある場合、その中からクリックで選べます。使いたい画像を選択したら "OK" をクリックします(画像選択をしないなら「選択しない」をクリックします)。 注目: 画像ボックスの隣に、一様な色のボックスもあります。ここで指定した色は、イメージマップを一様に変化させます。 一様なテクスチャ (Uniform Texture) ダイアログ と同じように、プレビューをダブルクリックするとメニューが表示され、プレビューオブジェクトの形状と視点の向きを変えられます。プレビューはズーム(CTRL キー併用で右マウスボタンを押して上下にドラッグ)とパン(左マウスドラッグ)ができます。 |



 |
プレビューウインドウも表示され、現在のテクスチャが球体に適用された様子が見られます。
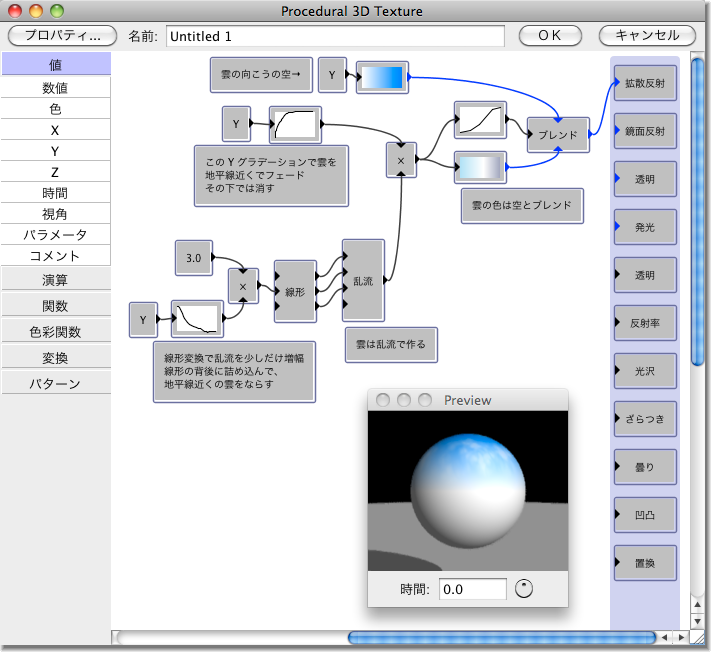
プレビューウインドウは、テクスチャが出来上がると自動でアップデートします。プレビューのサイズを変えるには、プレビューウインドウ枠をドラッグします(訳注: Mac 版ではウインドウ右下のハンドルをドラッグ)。プレビューはズーム(CTRL キー併用で右マウスボタンを押して上下にドラッグ)とパン(左マウスドラッグ)ができます。一様なテクスチャ(Uniform Texture)ダイアログと同じように、プレビューをダブルクリックするとメニューが表示され、視点の向きとプレビューオブジェクトの形状を変えられます。 |
ウインドウの左側は、手続きに追加できる「モジュール」のメニューです。これらは「値」「演算」「関数」などのカテゴリにまとめられています。カテゴリ名をクリックして開くと、カテゴリ内にあるモジュールが表示されます。
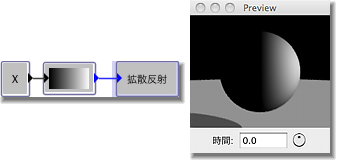
一様な拡散反射色の簡単な例を見てみましょう。値 カテゴリを開いて、色 をクリックします。または 色 でマウスボタンを押しっぱなしにして、何もないテクスチャ「カンバス」にドラッグします。これで  と同じ、小さな四角形が現れます。この色を適用するには「拡散反射」ボックスに接続します。それには、「色」ボックスの端にある青い矢印マークをクリックして、マウスボタンを押したまま拡散反射ボックスの青い矢印までドラッグ、そしてマウスボタンを放します。2つのボックスの間に1本の線が現れたはずです
と同じ、小さな四角形が現れます。この色を適用するには「拡散反射」ボックスに接続します。それには、「色」ボックスの端にある青い矢印マークをクリックして、マウスボタンを押したまま拡散反射ボックスの青い矢印までドラッグ、そしてマウスボタンを放します。2つのボックスの間に1本の線が現れたはずです  。「色」ボックスの色がデフォルトの白色なので、プレビューウインドウに変化はありません。「色」ボックスをダブルクリックすると、色選択ダイアログが表示されます。ここで色を選択して OK をクリックすると、プレビューウインドウでは新規の一様な拡散反射色テクスチャを表示しています。
。「色」ボックスの色がデフォルトの白色なので、プレビューウインドウに変化はありません。「色」ボックスをダブルクリックすると、色選択ダイアログが表示されます。ここで色を選択して OK をクリックすると、プレビューウインドウでは新規の一様な拡散反射色テクスチャを表示しています。
メニューで選んだそれぞれの値や関数、モジュールなどには、色か数字の出力(外向きの矢印)が少なくとも1つあります。青い矢印は色を、黒い矢印は数字です。正確に言うと、出力は表面上の各点での色や数字を表す値のセットです。その多くは少なくとも1つの入力値があり、内向きの矢印で表されます。
もう少しだけ複雑な例をやってみましょう。表面をわたるグラデーションです。「色」ボックスをクリックして、delete キーでこれを削除します。今回は 色彩関数 カテゴリをクリックして開き、グラデーション モジュールをカンバスにドラッグします。このモジュールはカラーマップ  を作ります。この出力を拡散反射プロパティボックスに接続すると、プレビューの球体は黒くなります。カラーマップで選択された色はこのボックスの入力の黒い矢印に依存するので、こうなります。この黒い矢印の上でマウスボタンを押しっぱなしにすると、「Index (0)」と表示されます。これは「このカラーマップ関数はインデックスを要求している」という意味です。デフォルトでは0で、カラーマップでは黒に対応します。
を作ります。この出力を拡散反射プロパティボックスに接続すると、プレビューの球体は黒くなります。カラーマップで選択された色はこのボックスの入力の黒い矢印に依存するので、こうなります。この黒い矢印の上でマウスボタンを押しっぱなしにすると、「Index (0)」と表示されます。これは「このカラーマップ関数はインデックスを要求している」という意味です。デフォルトでは0で、カラーマップでは黒に対応します。
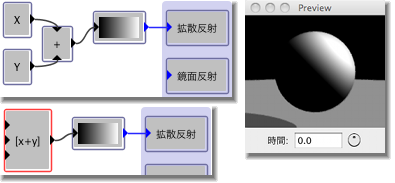
グラデーションを作るには、位置によって変化する色をこのマップから選択しなければなりません。X 方向のグラデーションなら、カラーマップボックスに X を入力する必要があります。値 カテゴリを開いて、X モジュールを挿入します。このボックスからの出力は、表面上の特定の各点の X の値です。この出力をカラーマップの入力に接続すると、プレビューウインドウでは下の図のようなグラデーションになっています。

|
X ボックスの代わりに Y ボックスを接続すると、Y 方向のグラデーションが作られます。それでは対角線に平行なグラデーションを作るには? この場合、カラーマップの入力に (X+Y) を与えなければなりません。値 メニューから X と Y の両方を選びます。加算をするには、演算 カテゴリから 加算 モジュールを挿入します。そして右の図のように、X と Y のボックスの出力を 加算 ボックスの入力矢印に接続して、加算 ボックスの出力をカラーマップの入力に接続します。 やり方はもうひとつあります。関数 カテゴリ内には 式 という強力な関数があります。これを選択してダブルクリックします。この関数には、x、y、z、時間、ボックス入力のどんな数式でも入力できます。この入力欄に "x+y" を入力して OK をクリック、出力をグラデーションに接続すると、同じ効果が得られます。これも右の図で示しました。 |
 |
 |
ここでのほとんどのモジュールは自動注釈付きです。 数値 1個の定数のボックスを挿入します。値を変えるにはダブルクリックします。 色 決まった1色の色ボックスを挿入します。ダブルクリックで色選択ダイアログが表示され、そこで色を設定します。 X, Y, Z 表面上の各点での X, Y, Z 値のボックスを作ります。手続き 2D テクスチャでは Z はゼロです。 時間 時間値を出力とするボックスを挿入します。アニメーションでは、この値でテクスチャ自体を アニメーション化 して変化させます。 |





 |
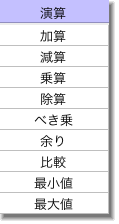
標準の数学的演算です。 加算、減算、乗算、除算 これらのボックスには入力が2つあります。その2つで、選択された演算によって加算、減算(上の入力−下の入力)、乗算、除算(上の入力÷下の入力)を行います。 べき乗 この出力は、左の入力を、上の入力を指数としてべき乗にしたものです。 余り の入力は「割られる数」と「係数(割る数)」の2つのデータセットで、このデータセット入力で除算した余りを返します。例えば、入力が5で係数が4の場合、出力は5÷4の余りの1になります。 比較 は、上の入力が下の入力より大きければ1を、そうでなければ0を返します。 最小値、最大値 両方とも入力は2つです。2つの入力を比較して、それぞれ出力として最小値と最大値を返します。 |
 |
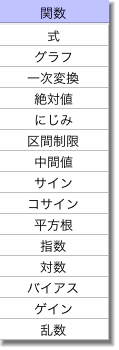
これらのモジュールには数値を適用します。これでさまざまな使い方ができます。 式 x, y, z, t(時間) のあらゆる数式と、3つの入力を挿入できます。入力は input1, input2, input3 で表されます。 式では、以下の数学演算が使えます。+, - , /(除算), *(乗算), ^(べき乗), %(余り)。以下の関数も格納されています。sin(a): a のサイン, cos(a): a のコサイン, sqrt(a): a の平方根, abs(a): a の絶対値, log(a): a の自然対数, exp(a): e の a 乗 (e^a と同じ), min(a, b): a と b での最小値, max(a, b): a と b での最大値, pow(a, b): a の b 乗 (a^b と同じ), angle(a, b): 直角三角形の辺 a と b との成す角, bias(a, b): b の a バイアスでのバイアス関数, gain(a, b): b の a ゲインでのゲイン関数。 定数 pi (π) と e も使えます。 グラフ 出力と入力を関連付けるグラフ曲線を描画します。グラフを <Ctrl> クリックして、新規の点を追加できます。既存の点はクリック&ドラッグで移動できます。グラフ曲線を滑らかにするには、チェックボックス「曲線を滑らかに」をチェックします。この関数は周期的関数にもできます。これは 0-1 の範囲を越えると、自身の関数を無限に繰り返します。周期的関数にしない場合、入力値を0以下にすると入力0と同じ出力になり、1より大きな入力では入力1と同じ出力になります。 一次変換 では、入力を定数で乗算し、オフセット値(切片)を加算します。この2つの数値を変えるには、ボックスをダブルクリックします。 絶対値 入力値の絶対値を返します。入力値が0より大きければそのまま、マイナスならプラスにした数値にします(例: -5は5になります)。 にじみ にじみ効果を生成します。入力は2つです。ひとつは操作を適用したい数値のセット、もうひとつはにじみの量を設定する数値です。正確に言うと、2番目の数値は平滑化を行う範囲です。 区間制限 この関数は、入力をある範囲で制限します。区間の指定をするにはボックスをダブルクリックします。入力値が制限範囲内なら変化はなく、最小値を下回れば最小値と等しく、最大値を上回れば最大値と等しくなります。 |
 |
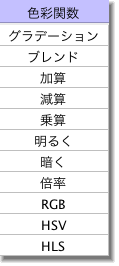
これらの関数は、さまざまな方法で色の値を作る/変更するのに使います。
|
|
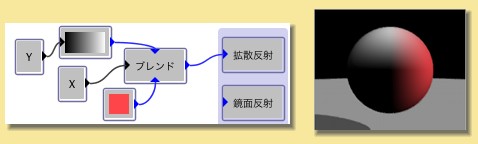
ブレンド は範囲から色を設定する別の方法で、2つの入力色を、数値入力に従ってブレンドします。グラデーションとの重要な違いは、ブレンドではほかの関数で作られた色が与えられる、ということです。 簡単な例を示します。入力した色の1つは固定の赤で、もう1つの色はグラデーションのカラーマップで選択されたものです。マップで色を選択する関数は単純に Y で、Y 方向のグラデーションになります。選択されてブレンド関数に与えられたこの色は、Y の場所によって白から黒に変化します。そして X の場所によって、ブレンド色関数に与えられた赤色と混ざります。グラデーションよりもっと複雑な関数を設定できることがよく分かるでしょう。 |
 |


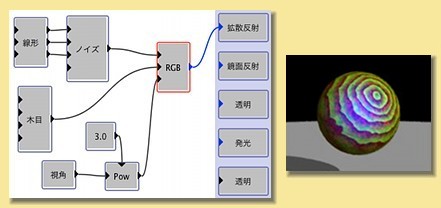
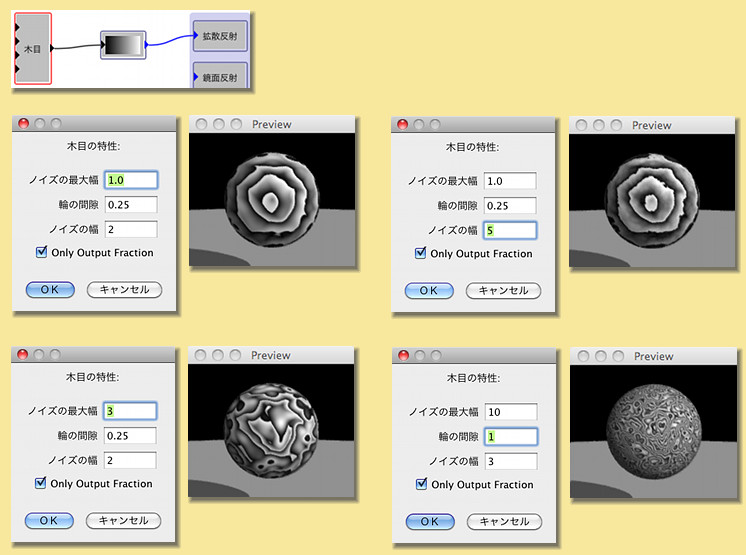
| RGB このモジュールで、赤・緑・青の要素を数値入力して設定できます。単純な関数に思えますが、色要素を入力することから、ほかの関数と組み合わせて計算させられるので、実際は強力です。右の図の例では、赤要素を ノイズ モジュールで設定、緑要素を 木目 パターンで作成、青要素は 視角 の 3乗 で設定しました。 |  |
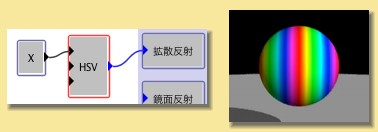
| HSV RGB モジュールと同じく、この関数の入力は数値3つで、それぞれ色要素に対応しています。HSV の場合、色相・彩度・輝度を数値入力で制御します。右に示した簡単な例では、X の位置で色相を決定しています。 |  |
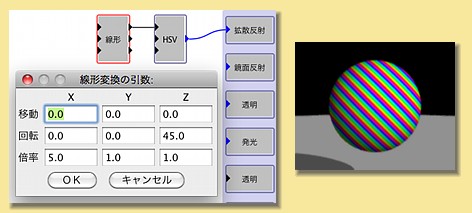
| HLS 上述の2つと同じく、この関数の入力は数値3つで、それぞれ色要素に対応しています。HLS の場合、色相・明度・彩度を数値入力で制御します。右に示した例では、明度は正弦曲線で、彩度は 細胞パターン で決定しています。 |  |

|
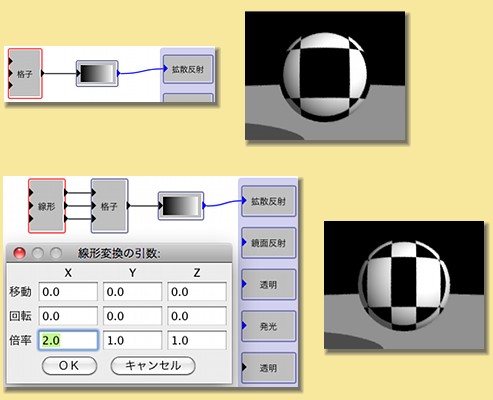
このモジュールで、X, Y, Z の拡大縮小・回転・移動ができます。このボックスをダブルクリックするとダイアログが表示され、関連する変換パラメータを入力できます。 右に例を示します。これは上述の HSV で例示した、基本的なテクスチャと同じです。線形変換の X 出力が HSV 色彩関数の色相要素に与えられています。デフォルトの変換設定では前と同じ結果になります。しかし X の倍率を5に、45°の回転を Z 軸まわり適用したので、テクスチャはこのように変換されました。 |
 |
 |
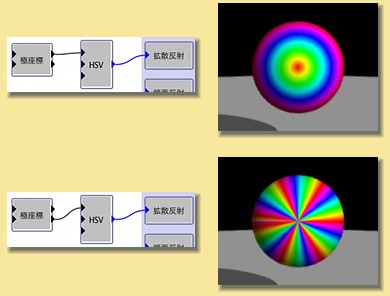
極座標モジュールは、X, Y の線形座標系を r(半径)・θ(角度)の極座標系に変換します。左の図で例を示しました。 上のほうの例は、中心からの距離が同じ点に同じ色を与えるよう、HSV 関数の色相に r 座標を与えた結果です。そのため色の同心円になりました。 θ座標でも同様に、同じ角度の点に同じ色を与え、下の画像のようになりました。 |
|
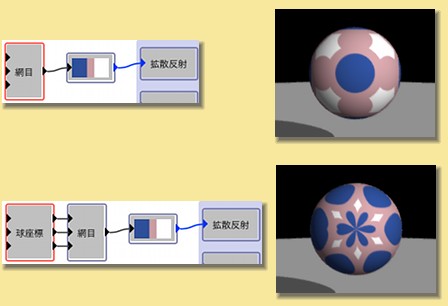
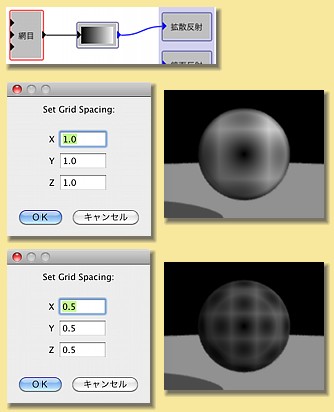
線形座標系を球座標系に変換します。 右側の図は網目パターン(後述)を使った例です。上の画像を与えるグラデーション色彩関数から、色を選択するのに使いました。 網目パターンの前に球座標変換を座標系に適用すると、下の図のようになります。 |
 |
 |
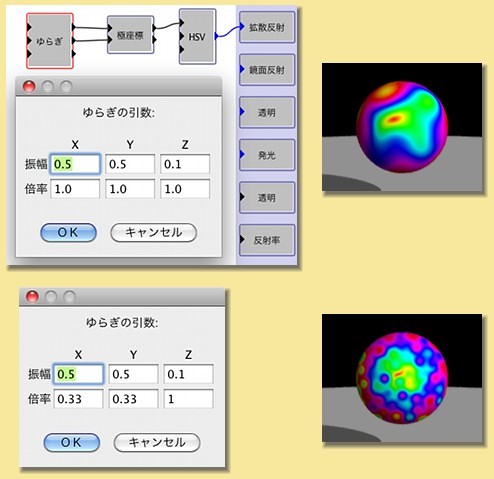
この変換では線形座標系を保ちますが、ランダムなゆらぎ効果を適用します。このボックスをダブルクリックすると、ゆらぎの振幅と実行範囲を設定するダイアログが表示されます。 左の図の例では、上述の「極座標」の例でのテクスチャを使いました。そのままでは、異なる色の輪が作られます。今回は、振幅0.5のゆらぎを X, Y 座標に適用しました。上の画像では倍率は1です。下の画像は倍率を減らした場合です。 |
 |
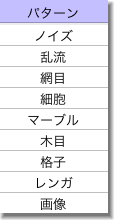
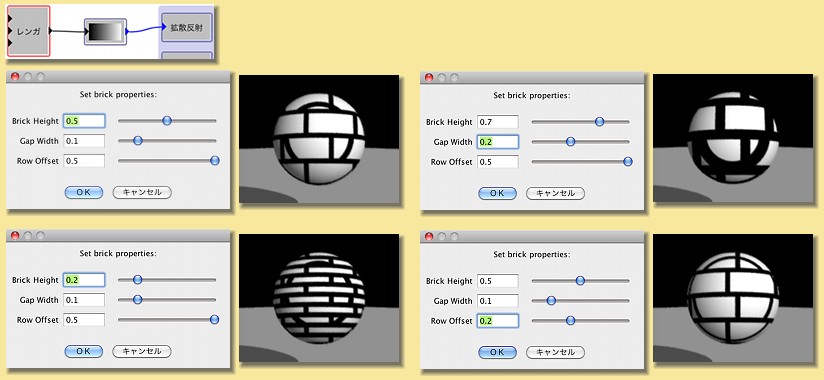
Art of Illusion には、設定済みのテクスチャパターンがいくつもあります。左の図に示した パターン メニューから使えます。各パターンには X, Y, Z 座標の3つの入力があります。 |




|
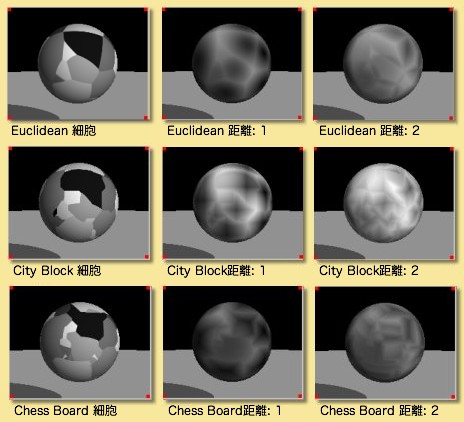
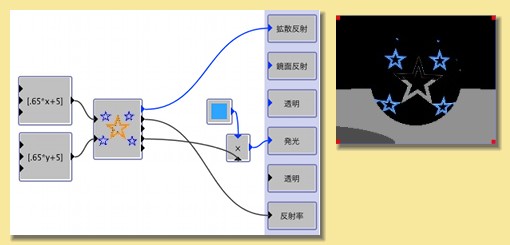
式 Distance2 - Distance1 はとても便利な関数です。 右の例はデフォルトのグラデーション色彩モジュールにつないだもので、そこから拡散反射色と発光色に入力しています。 |
 |




|
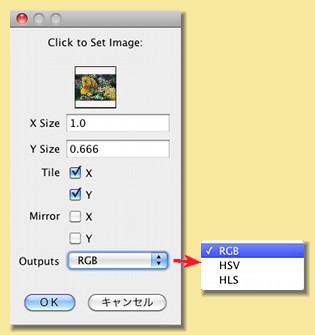
ダブルクリックで、右の図のようなダイアログボックスが表示されます。 外枠付きの正方形をクリックするとダイアログが現れ、画像の選択や読み込みができます。 X Size と Y Size で、その画像の相対的なサイズを決めます。 Tile オプションで、画像を X 方向か Y 方向にタイル並び(際限なく、単純に繰り返して並べます)させます。Mirror オプションではそれが鏡写しになります。後者の場合、隣り合ったタイル同士の画像が鏡写しとなり、表面全体で継ぎ目なくブレンドされます。 モジュールからの Outputs (出力) は (i) 赤・緑・青(RGB)、(ii) 色相・彩度・輝度(HSV)、(iii) 色相・明度・彩度(HLS)で設定できます。 |
 |

|
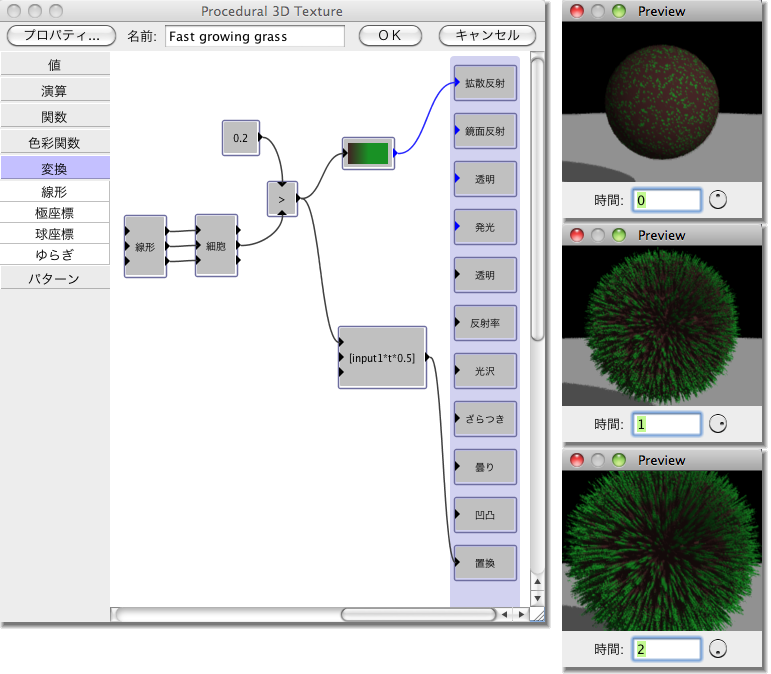
右の図は、プレビュー時間の変化の使い方を示しています。 この例では、数式 input1*t*0.5 で「草」の高さ(置換)を制御しています。この数式の出力は、時間 (t) = 0 での0で始まり、t=1 秒で0.5、t=2 秒で1になります。 |
 |