手続きテクスチャ法
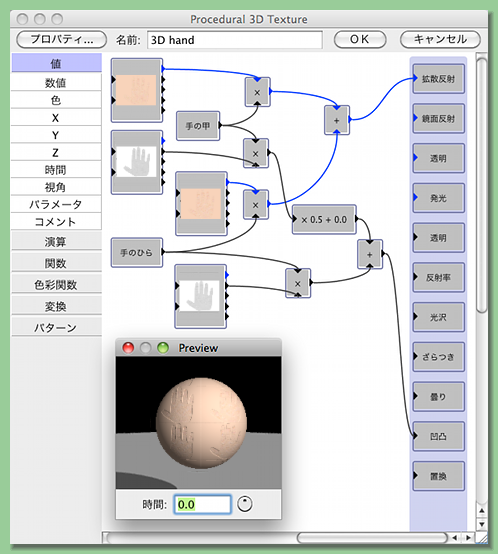
手続きテクスチャを設定するには、シーン → テクスチャ,材質... から 新規 を選び、Procedural 3D(手続き 3D)を選択します。右の図のような手続き編集機能のウインドウが表示されたら、名前を付けましょう。
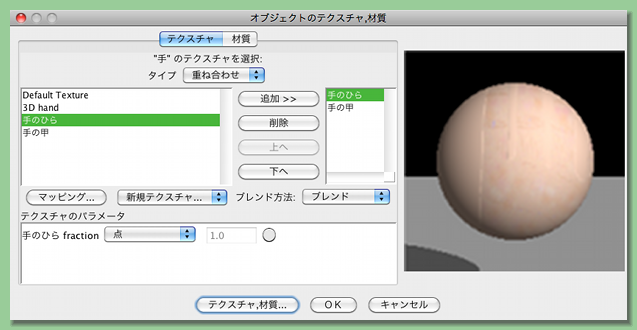
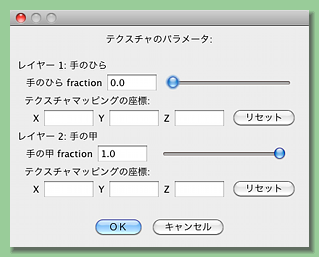
ここでの基本的な前提は、手のどちらの側にどちらの画像をマッピングするかを制御することです。その方法は、テクスチャパラメータで行います。もしこれをご存知でなければ、テクスチャパラメータの特定の値で、メッシュ内の点を割り当てるといいでしょう。そのために、その点でのテクスチャの見映えを制御する、ということです。単純に、手の甲 と 手のひら の2つのパラメータを使いましょう。手の甲 は手の甲で1に等しく、手のひらでは0になります。手のひら はその逆です。
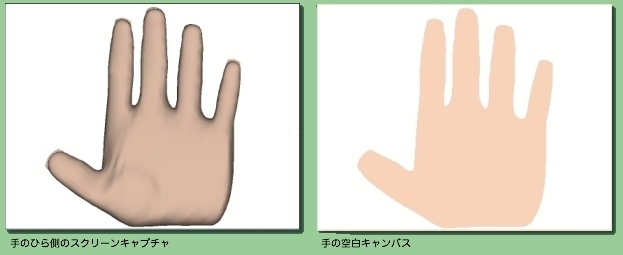
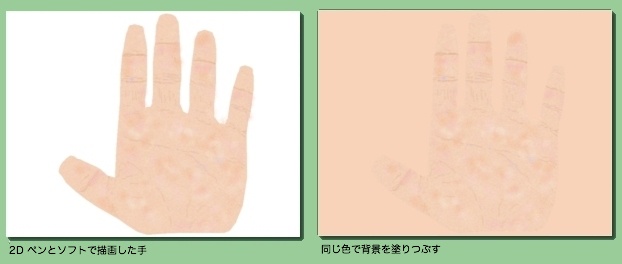
まず画像をテクスチャに取り込みましょう。ウインドウ左側のリストから パターン → 画像 を選び、表示されたモジュールをダブルクリックします。ダイアログボックスが表示され、ここでさまざまな画像パラメータを設定できます。一番上の、何も入っていない正方形をクリックすると、画像を選択できます。新しく表示されたダイアログで 開く... をクリックします。手の甲の画像を選択して 開く をクリック、OK をクリックすると、手続き編集のメインウインドウに戻ります。画像モジュールには、選択した画像のサムネイルが表示されます。
この画像を、メッシュ上で 手の甲 が1に等しい領域すべてにマッピングかつ 手の甲 が0に等しい領域ではマッピングしない、と設定します。このためには画像を 手の甲 で乗算します。ウインドウの左側のリストで 色彩関数 → 倍率 を選択して、倍率 モジュールを追加します。このモジュールには色入力(青色)と数値入力(黒色)が1つずつ、色出力が1つあります。画像モジュールの色出力を、倍率モジュールの色入力に接続します。また 手の甲 パラメータモジュールの出力を、倍率モジュールの数値入力に接続します。手の甲 が1の場所はどこでも画像に変化はなく残り、0に等しい場所では、画像は黒色になります(色が0に等しい状態)。
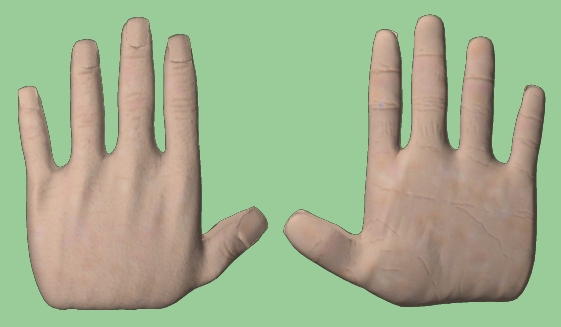
これを 手のひら パラメータモジュールと手のひらのイメージマップでも繰り返します。そして2つの倍率モジュールの出力を合計して、右の図のように 拡散反射 に与えます。手のひらでの点の場合、palm が1に等しくかつ 手の甲 が0に等しいと、手のひらのイメージマップは変化なしで与えられ、手の甲のイメージマップは黒色となります。この合計が手のひらのマッピングで、逆の場合もまた同じです。
右の図のテクスチャではもう1つ別のことをしています。もっとリアルにするため、凹凸マッピングを追加しました。手のひらと手の甲の画像のグレイスケール版を作って平滑化しています。この画像2枚から新規に2つの画像モジュールを作り、先と同じ要領で手続きを組み、手のそれぞれの側にマッビングしました(適正な「高さ」となるよう、わずかに拡大縮小しています)。