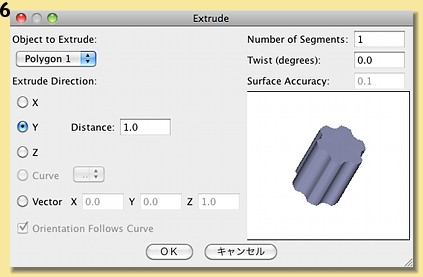
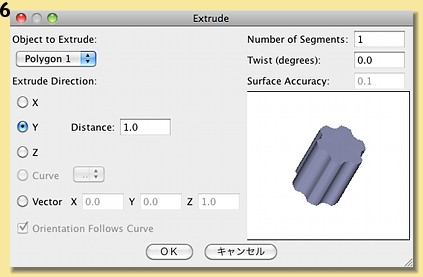
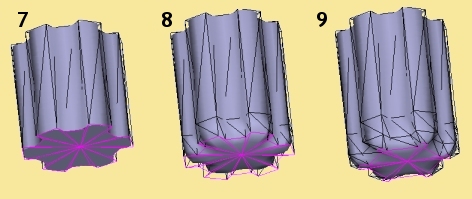
Extrude Direction(押し出す方向)を Y に、 Distance(距離)を1にします。これで下の図 7 のように、把っ手の中央部分になります。



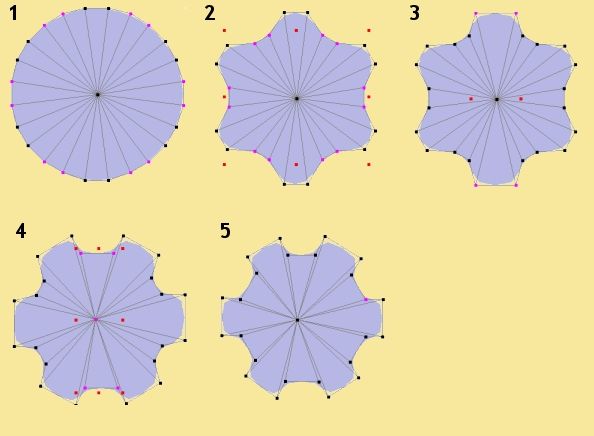
 を使って、選択中の点を中心に向けて縮小します。その結果を図 2 に示します。
を使って、選択中の点を中心に向けて縮小します。その結果を図 2 に示します。
|
これを 3D にしましょう! それには押し出しツールを使います。多角形が選択されているのを確認して、ツール → 押し出す... を選びます。これで右の図のようなダイアログが表示されます。 Extrude Direction(押し出す方向)を Y に、 Distance(距離)を1にします。これで下の図 7 のように、把っ手の中央部分になります。 |
 |













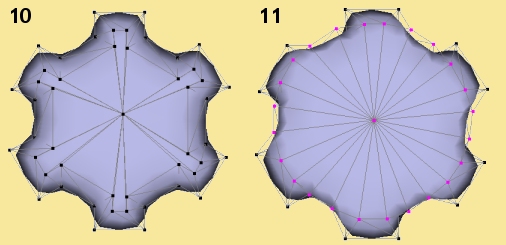
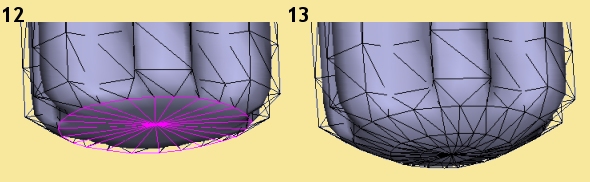
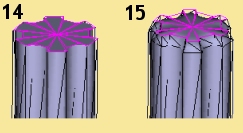
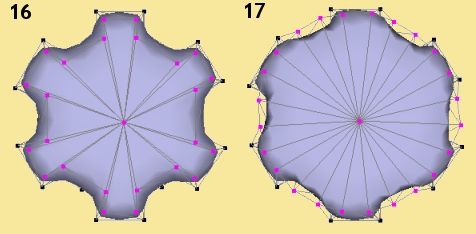
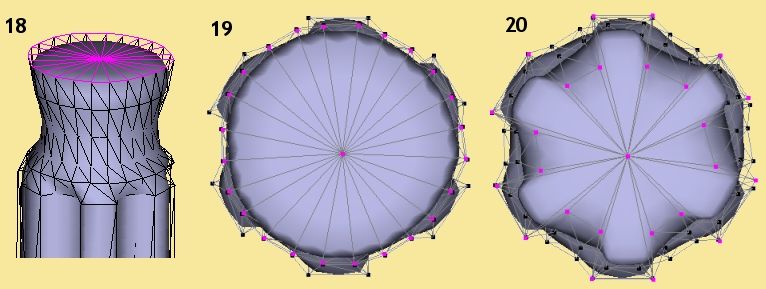
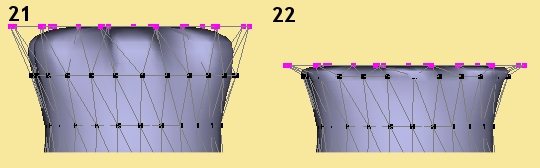
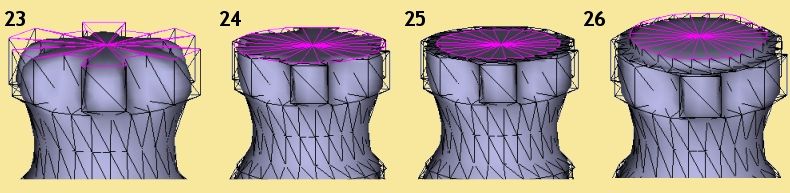
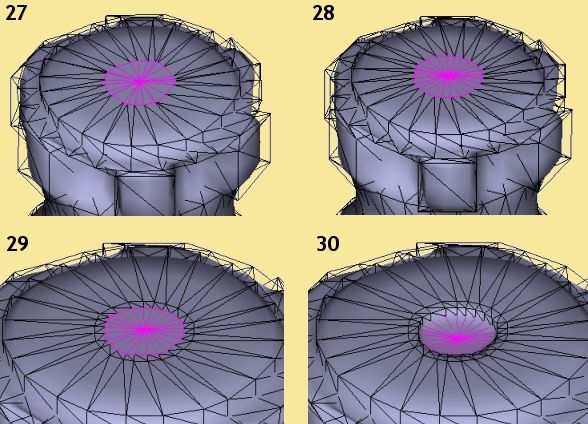
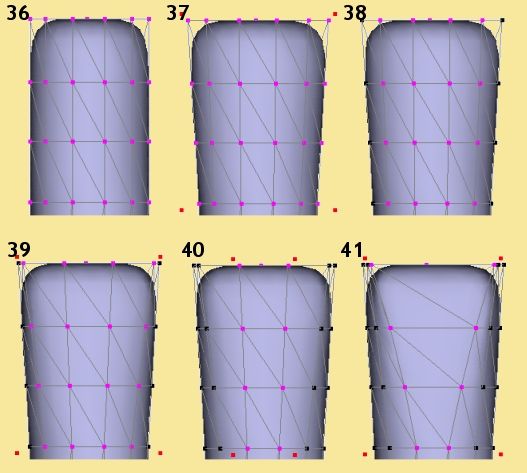
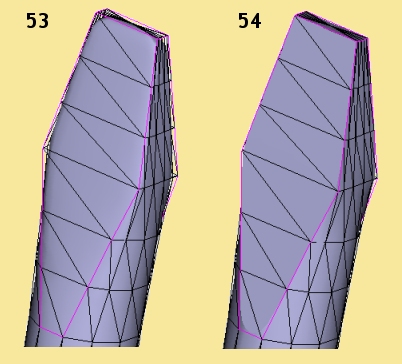
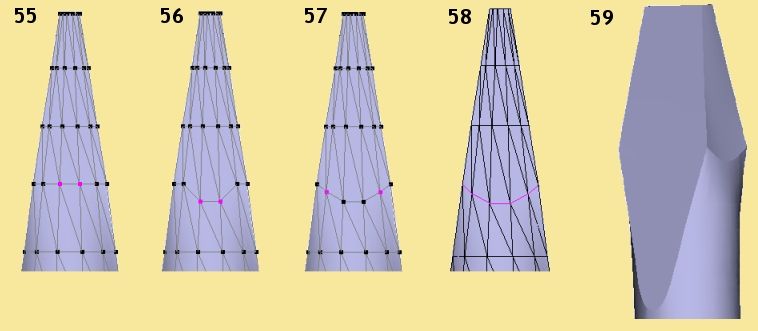
 を選択、上側のハンドルのひとつを Ctrl キー併用で外側に少しドラッグして、図 37 のようにします。今度は図 38 のように点を選択します(先の選択から1つ内側を、前後とも選択)。「尖らせる」の操作で、図 39 のようにします。次は図 40 と同じく、三角形の真ん中の縦の列だけを選ぶように点を選択(前後とも)して、「尖らせる」操作で図 40 のようにします。
を選択、上側のハンドルのひとつを Ctrl キー併用で外側に少しドラッグして、図 37 のようにします。今度は図 38 のように点を選択します(先の選択から1つ内側を、前後とも選択)。「尖らせる」の操作で、図 39 のようにします。次は図 40 と同じく、三角形の真ん中の縦の列だけを選ぶように点を選択(前後とも)して、「尖らせる」操作で図 40 のようにします。







|
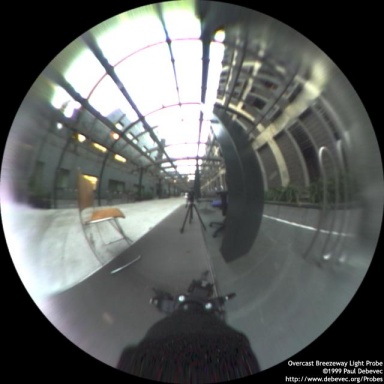
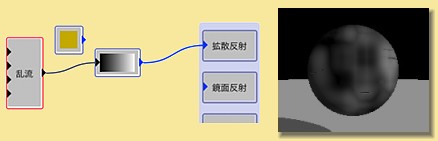
編集画面左側のリストから パターン → 画像 をクリックすると、編集画面の「キャンバス」に画像モジュールが追加されます。このモジュールをダブルクリックするとダイアログが現れ、画像を設定できます(タイル表示・ミラー表示の設定もできます)。シーン内で既に使われている画像のサムネイルは、ダイアログの上にある、空白状態の正方形をクリックすると表示されます。あるいは、まだ画像を使っていなければ何も表示されません。開く... をクリックして HDR 画像を選択します。これで、その画像がサムネイルリストに表示されます。OK をクリックすると、Click to Set Image ダイアログで空白状態だったボックスに、その画像が現れます。さらに OK をクリックして、手続き編集機能に戻りましょう。画像モジュールは右の図のようになるはずです。 |
 |
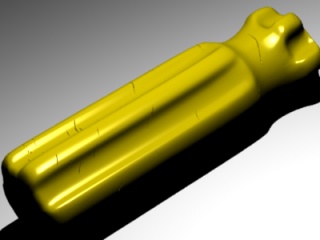
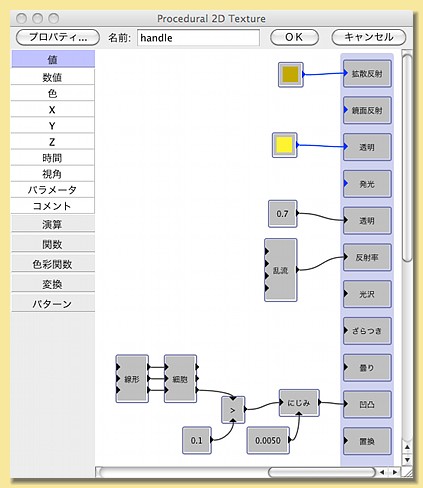
色モジュール(値 → 色)を挿入してダブルクリックすると、色選択ダイアログが開きます。ここで  のような黄色っぽい色を作ります。把っ手は鏡面反射するので、後で鏡面反射パラメータを使いますが、今は光沢プロパティのみを使います。このプロパティは実際は、表面での、光源からの反射を再現するためのごまかし技です。シーン内で標準の光源を使っている場合、光沢は鏡面反射(環境からの本当の反射)と同じく必要となります。光源は不可視なので、反射しないことが理由です。 のような黄色っぽい色を作ります。把っ手は鏡面反射するので、後で鏡面反射パラメータを使いますが、今は光沢プロパティのみを使います。このプロパティは実際は、表面での、光源からの反射を再現するためのごまかし技です。シーン内で標準の光源を使っている場合、光沢は鏡面反射(環境からの本当の反射)と同じく必要となります。光源は不可視なので、反射しないことが理由です。HDR 画像を使う場合、この画像は普通、画像の一部として光を含むので、表面の鏡面反射で反射します。このため、後で、光沢から鏡面反射のみに切り替えます。しかし今のところは、数値モジュールを作成して、その出力を光沢ボックスにつなぎます。数値モジュールをダブルクリックして 0.8 を入力してください。OK をクリックしてテクスチャに適用、そのテクスチャを把っ手に割り当ててください(オブジェクトリストで把っ手を右クリック、テクスチャ,材質を指定... を選択、このテクスチャを選択して OK をクリック)。 結果は右の図のようになるはずです。基本的な、硬くて黄色いプラスチックの感じが出ています。 |
 |





|
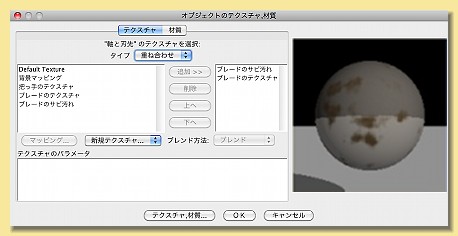
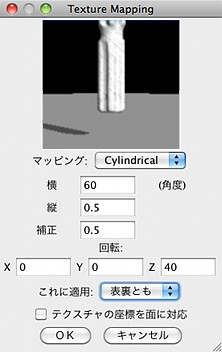
ここで行うそれぞれの記述をマニュアルでご覧ください。オブジェクトをテクスチャで包み込むには、基本的に3つの選択肢、Projection(投影)、Cylindrical(円柱)、Spherical(球)があります。ネジ回しが円柱型なので、Cylindrical(円柱)を選びます。そして引っかき傷がそれらしく見えるよう、テクスチャの倍率や補正をいじってみましょう 横 と 縦 の入力欄でテクスチャの倍率が、補正 で位置が変わります。その下の入力欄で 回転 もできます。右の図の数値を使うか、ご自身で試した数値を入力して OK をクリックすると、テクスチャの設定は完了です。 |
 |



|
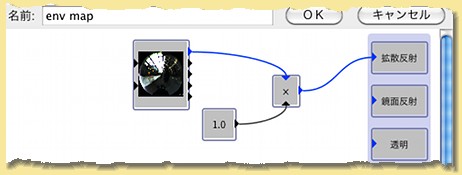
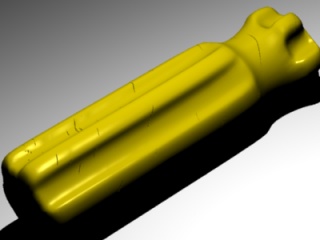
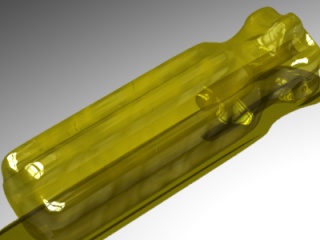
今度は透明化しましょう。手続き編集機能を再び開きます。透明プロパティには単に定数を設定します。数値モジュールを追加して 0.7 に設定、出力を透明ボックス(訳注: 数値のほう)につないでください。 これで一様に透明になりましたが、さらに適切な透明色も必要です。透明なプラスチックを透過するとき、黄色い色合いが選ばれます。これを表現するには、キャンバスにカラーモジュールを追加します。この色を明るい黄色にして、透明ボックス(訳注: 色のほう)に接続します。 乱流と光沢の間の接続を切って反射率ボックスに接続すると、すべての効果が得られます。 最終的なテクスチャを右の図に示します。テストレンダーはこのようになるはずです。 
|
 |
|
詳しい設定についてはマニュアルをご覧ください。像のひずみを作る 屈折率 以外はそのままにしましょう。ここは硬いプラスチックやガラスの材質の 1.5 くらいにします。(訳注: ver. 2.9.1 では透明色と透明を、右の図のようにいじるといいようです) この材質を把っ手に設定しましょう。オブジェクトリストで把っ手を右クリックして テクスチャ,材質を指定... を選択します。材質 タブを選んで、先ほど作った材質を選択、OK をクリックします。最終レンダーが以下のようになったら、ネジ回しの把っ手は完成です。 
|
 |
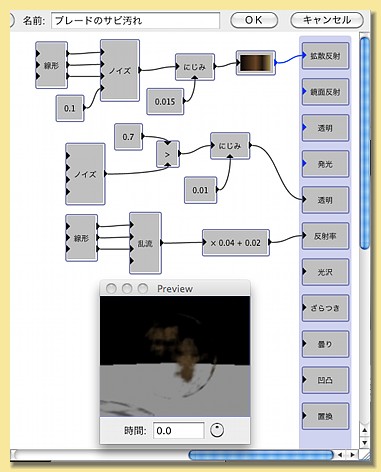
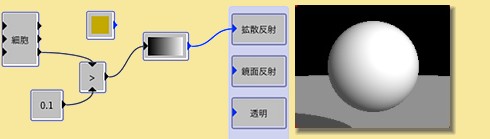
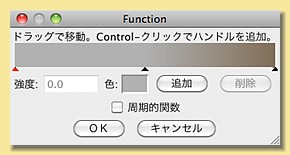
| まず拡散反射色を作ります。カラーマップ(色彩関数 → グラデーション)を追加、ダブルクリックして、カラーマップ編集画面を出します。カラーバー左側の小さな三角形をクリックすると、マップのその部分の色が 色 の小さな四角形に表示されます。色を変えるには、この四角形をクリックします。これで色選択ダイアログが開きます。基本的なメタリックグレイを設定しましょう。HSV モードで、色相: 0.0、彩度: 0.0、強度: 0.63 です。OK をクリックして、今度はカラーマッブの反対側の三角形を選択します。ここの色は汚れた茶色で、色相: 0.09、彩度: 0.37、強度: 0.43 です。2つの色の間で線形に変化するマップができました。しかし、グレイと茶色がもっと突然に変化してほしいので、追加 をクリックして色をもう1つ追加します。マップの真ん中に新しく三角形が追加されるので、これをクリックして、マップの左端と同じグレイに変えます(右の図)。OK をクリックして、出力を拡散反射ボックスにつなぎましょう。 |  |
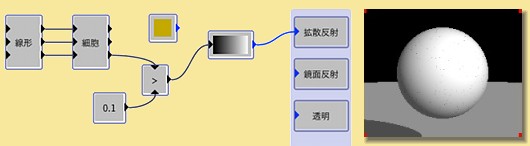
| プレビューには何か茶色の模様が現れました。この段階では茶色が少し淡すぎる感じです。改善するには数値モジュールを追加、1.0 に設定して、ノイズモジュールのノイズ入力(一番下の入力)に接続します。これでパターン内のノイズが増えます。最後に線形モジュールを足して、パターンの倍率を調整します。線形モジュールの倍率を X, Y, Z とも 10.0 にして、右の図のように3つの出力をノイズモジュールの3つの入力につないでください。 |  |
|
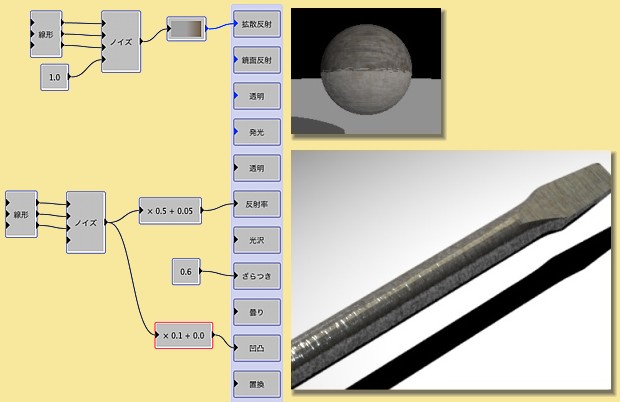
次は金属に鏡面反射を足します。最初に、数値モジュールを 0.5 に設定、反射率ボックスにつないで一定の反射を設定してみましょう。さらに表面をざらつかせたいので、反射のハイライトを広げ、反射像はぼかしましょう。これをするには、0.6 に設定した数値モジュールを追加して、ざらつきプロパティボックスに接続します。 このテクスチャをネジ回しのブレードに割り当てて、マッピング編集ダイアログでパターンをちょうどいい倍率にします。オブジェクトの長くて細い形状のため、マッピング編集のプレビューでの判断が難しいところです。何度もレンダーして、ベストな状態を探ることになるでしょう。右の図は倍率を X, Y, Z とも 0.2 にした結果です。 |
 |
|
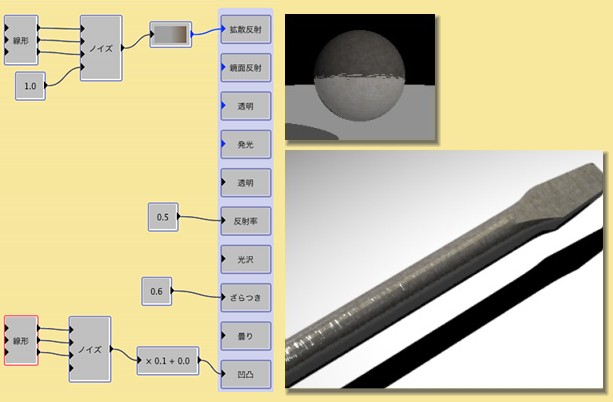
ブラシがけした金属に見えるよう、テクスチャに異方性を追加します。方法は2つあります。まず、よく引き伸ばした凹凸を作ることです。これはノイズパターンモジュールを追加して、凹凸ボックスにつなぎます。線形変換モジュールを追加して、ノイズの倍率を減らしたり引き伸ばしたりして設定します。ちょうどいい倍率は X:1, Y:20, Z:20 あたりで、3つの出力すべてをノイズパターンの3つの入力に接続します。これで Y と Z でパターンが圧縮されますが、X では圧縮されません。 この段階で、プレビューでは凹凸が大きすぎるように見えます。これを減らすには一次変換モジュール(関数 → 一次変換)を作成します。これをダブルクリックして、左側のボックスに 0.1 を入力します。これで凹凸の高さが10分の1になります。 テストレンダーでのテクスチャは、右の図のようになっているはずです。先のレンダーとの違いをよく確認しましょう。特に、HDR 画像からの光を凹凸がよく表現しています。 |
 |
|
異方性をさらに強調するため、一様な反射率を凹凸マップでの方法と同じようにして変えましょう。単純に、凹凸の高さのときに作ったノイズパターンの出力を使います。 まず一次変換モジュールを新規に作り、出力の倍率を下げます(振幅1は大きすぎるので)。ノイズパターンの出力を一次変換モジュールにつなぎ、設定値を "x 0.5 + 0.05" とします。そして反射率ボックスに既につないである 0.5 の代わりに、一次変換の出力を接続します。 一次変換の倍率値 0.5 とは、表面上の特定の点でのノイズパターンの値によって反射率が 0〜0.5 で変化するという意味です。式の切片の 0.05 とは、表面のすべての部分で(ノイズパターンが0のところでも)、ある程度の反射がある、ということです。 基礎テクスチャの最終形とそのテストレンダー結果を、右の図に示します。使い込まれて傷だらけになった金属がテクスチャでよく表現されています。 |
 |
|
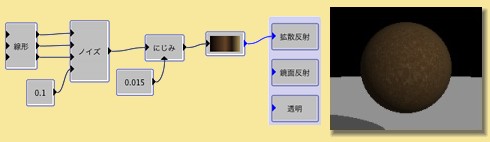
新規に手続き 3D テクスチャを作成します。まずは拡散反射でその見映えを作ります。グラデーションモジュールを作り、ダブルクリックしてマップで色彩を調整します。 右の図のカラーマップは私が使った色です。このグラデーションモジュールの出力を拡散反射ボックスにつなぎましょう。 |
 |
|
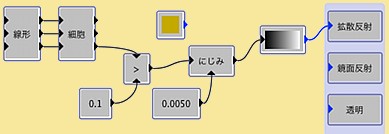
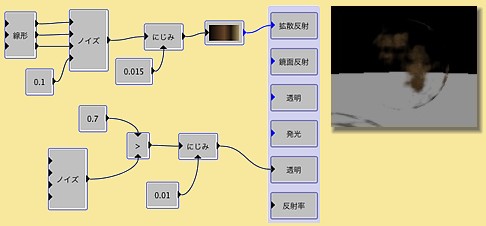
次は色パターンの基礎としてノイズパターンモジュールを使います。ノイズモジュールを作って、グラデーションモジュールの入力につないでください。細かい変化を求めているので、ノイズモジュールの振幅は 2.0 に増やしました(ノイズモジュールをダブルクリックして入力)。オクターブは 3.0 にします。小さな倍率のノイズパターンが望ましいので、線形変換モジュールを追加して、 X:20, Y:20, Z:20 とします。ノイズを少しだけ滑らかにするため、数値モジュールをノイズモジュールのノイズの入力につないで 0.1 に設定します。 パターンをさらに滑らかにするのに、にじみモジュール(関数 → にじみ)を追加しましょう。ノイズパターンとカラーマップとの接続を切り、代わりにノイズの出力をにじみにつなぎます。そしてにじみをカラーマップにつなぎます。にじみはそのままでは少し多すぎるので、にじみ要素を変えましょう。0.015 の数値モジュールを、にじみパターンの Blur 入力に接続します。 |
 |
| このテクスチャは、既に作ったほかのテクスチャの上層としてブレードに適用することになっています。このため、このテクスチャの一部を透明化しなければなりません。そうすると、このテクスチャの下にもう1つのテクスチャが見えるようになります。この透明化はランダムパターンにしたいので、再びノイズパターンを使います。ノイズモジュールを作成して、デフォルトの設定のままにしましょう。この機能でテクスチャの透明化する領域を無理なく分離するように拾うのに、私は比較関数を使いました。使い方は、把っ手の引っかき傷を作るのと似ています。今回はノイズパターンが、ある値より下にあるとき1になり、その他の領域では0となります。これで透明ボックスにつないだとき、分離した透明領域ができます。比較モジュールをキャンバスに追加して、ノイズモジュールの出力を下の入力につなぎ、0.7 設定の数値モジュールを上につなぎます。比較関数の出力を透明ボックスに接続してみると、「分離」の度合いは少し大きすぎるようです。にじみ関数を挟んでソフトにしましょう。 |  |