Art of Illusion モデリングチュートリアル
砂時計
バージョン 1.2
Art of Illusion version 2.9 用
Copyright 2001 Rick van der Meiden
Changes copyright 2011 Peter Eastman
(勝手翻訳: ゆんず)

序章
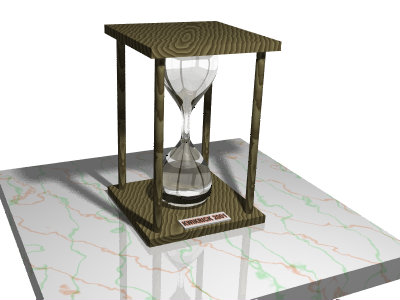
このチュートリアルでは上に示した砂時計の例を使い、Art of Illusion (AoI) で単純なオブジェクトをモデリングする方法を学びます。 AoI のモデリング機能はあまりにも多く、このチュートリアルでそのすべては網羅していませんが、初めてのかたにとっては充分な内容です。その他の機能は、素敵なグラフィックスを作りながら、単にいろいろ試したり実験したりするだけで分かってくるでしょう。
あなたがもし 3D モデリングに慣れているのなら、このチュートリアルの内容をひとつずつ追っていく必要はありません。このプログラムの能力の考え方を知るには、流し読みするだけでいいでしょう。しかし、とりあえずご自分で試してみてください。
初心者のかたへ: 自分自身の 3D グラフィックスを、ほんの数分で作れるようになりますよ。
完全を期すため、モデラーで開くだけの AoI シーンファイル "hourglass.aoi" がこのファイルと一緒に配布されています(訳注: ダウンロード版のことです)。しかしこのチュートリアルで学ぶのであれば、このシーンをご自分で作成される方がいいかと思います。
確認
AoI 全部をダウンロードし、適切な JDK バージョンがあり、Readme ファイルを読みんだと仮定して話を進めます。もしそうでなければ、Art of Illusion home page をご参照ください。
AoI を起動すると、メインスクリーンが現れます。ウインドウの一番上には基本のメニューバーがあります。そのあたりを見てみましょう。またプルダウンメニューもいろいろ見てみましょう。たくさんあってよく分からなくても、今は気にしないでおきましょう。だんだん分かってきますよ。
左側にはアイコンが並んでいます。このうち1つをクリックするとそのツールが選択され、スクリーンの一番下にはその説明が表示されます。そのアイコンを以下に示します。
| 物体の移動 |
 |
 |
回転 |
| 大きさを調整 |
 |
 |
移動/回転/拡大縮小 |
| 直方体を作成 |
 |
 |
球を作成 |
| 円柱/円錐を作成 |
 |
 |
スプラインメッシュを作成 |
| 多角形を作成 |
 |
 |
曲線を作成 |
| カメラを作成 |
 |
 |
光源を作成 |
| 視点の移動 |
 |
 |
視点の回転 |
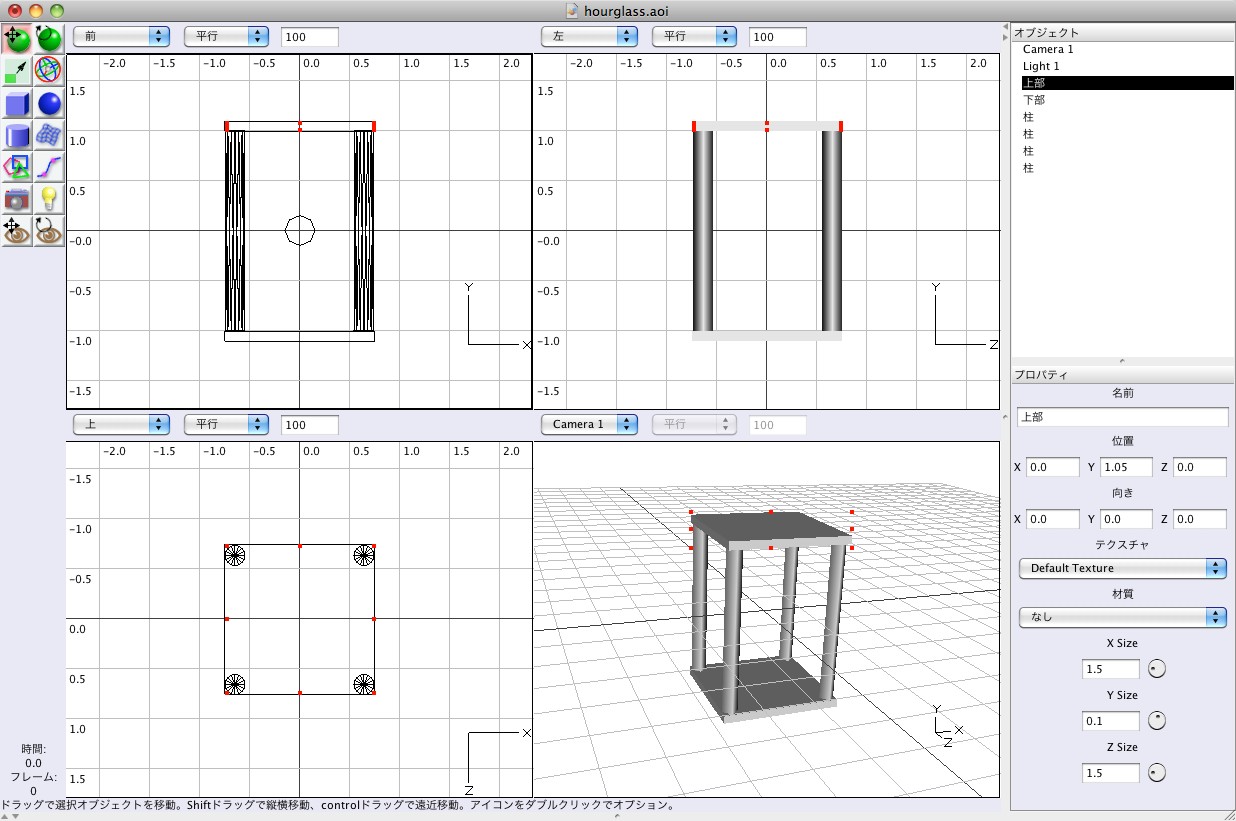
画面のほとんどは、4つの視点(前、左、上、カメラ1)での 3D モデルを表示します。それぞれの視点で、カメラか標準の視点(前、左、上など)、遠近法か平行法かの視点モード、それに表示モード(ワイヤーフレーム、陰影など)やズーム要素(デフォルトは100)を設定できます。移動と回転の2つのツールで、これらの視点を変更できます。視界のズームや位置は頻繁に変えることがあるでしょうが、視点ではそうではありません。標準の視界は大抵のモデリング作業に充分です。左下の Camera 1 のみ、モデルを確認するのに便利なので頻繁にいじります。
右側は、このモデルでのオブジェクト(形状)のリストを表示します(今のところ空っぽ)。このリストでオブジェクト名をクリックして、オブジェクトを選択・選択解除します。ダブルクリックすると、オブジェクト編集ダイアログが表示されます。
作業を始める前に、知るべきことがもうひとつあります。座標です。オブジェクトの位置と次元は、X, Y, Z の3軸の座標系で決められます。X 軸は右向きを表します。これは、モデル内で点の X 座標が大きくなれば、より右側に行くということです。同じように、Y 軸は上向き、Z 軸は画面のこちら側向きです(専門用語で「右手座標系」)。
作業の開始
一般に、はじめは方眼紙にモデルをスケッチするのが、3D モデリングのセッションを始めるいい方法とされています。これで次元と形状のアイデアを得るというわけです。もしそうしないなら、少なくともモデリングソフトでグリッドを設定しましょう。
- メニューから シーン → グリッド... を選択
- グリッドの幅 を0.5にする
- グリッド間スナップ位置 を10にする
- 「グリッドを表示」「グリッドにスナップ」をチェック
- "OK" をクリック
これで正確な位置とサイズでオブジェクトを描けます。またオブジェクトを直交で配置できます。グリッドのパラメータは必要に応じていつでも、細かくも粗くも調整できます。では描画を始めましょう。まずは箱を描きます。この箱は、砂時計の木製の枠の上部と下部になります。
 「直方体を作成ツール」 を選択
「直方体を作成ツール」 を選択- 「前」視点で、幅1.5単位、高さ0.1単位の四角形を描画。グリッドの幅0.5単位でグリッド間スナップ位置10のグリッドでは、幅3グリッドライン、高さ2分割となります
 「大きさを調整」ツール を選択
「大きさを調整」ツール を選択- 「上」視点で、直方体のサイズを1.5×1.5単位になるよう調整
 「物体を移動」ツール を選択
「物体を移動」ツール を選択- 「上」視点の中央に来るよう直方体を移動
- 「前」視点で、中心から2番目のグリッドライン直下に来るよう直方体を移動
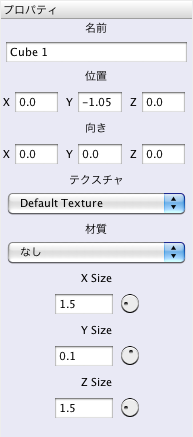
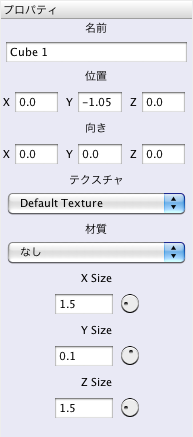
- ウインドウ右下のプロパティパネルで直方体の座標を確認。直方体の大きさは X 軸で1.5単位、Y 軸で0.1単位、Z 軸で1.5単位、位置は座標の基点 (0, -1.05, 0) です。このパネルで、直方体の大きさ、位置、向きや、ほかのプロパティを調整できます(以下の図をご覧ください)。

前、左、上の視点から、どのようなオブジェクトでも描画できます。一度には2つの次元でしか描画できないので、そのあと3つめの次元を設定する必要があります。拡大縮小や移動のツールを使って、直方体の位置や大きさを変えられます。このためには、次元について明確に分かっている必要があります。プロパティパネルの操作で、それを素早く行えます。
はじめの直方体は、モデルの一番下に使います。一番上もまったく同じなので、この直方体をコピーでもう1つ作ります。
- 右側のリストで、最初の直方体 Cube 1 を選択
- メニューから 編集 → コピー を選択
- メニューから 編集 → 貼り付け(ペースト) を選択
- コピーしたオブジェクトを y=1 のところまで上に移動。または以下を行う
 '物体を移動ツール を選択、Shift キー併用の移動で、直交方向にのみ移動させる
'物体を移動ツール を選択、Shift キー併用の移動で、直交方向にのみ移動させる- プロパティ パネルで、中心を y=1.05 にする
- メニューから オブジェクト → 変形... を選択、オブジェクトを Y 軸で上に2単位移動
- メニューから オブジェクト → 整列... を選択、オブジェクトの一番下を Y 軸で0に揃える
基点について対称な直方体が2つできました。注意: 直方体の名前は両方とも Cube1 です。プロバティ パネルで、オブジェクトの名前を変更できます。オブジェクト名を「上部」「下部」に変えましょう。これで、リストでそれぞれを選択しやすくなります。
上記のやりかたで、上下のボードの間の4本の柱も作れます。 「円柱/円錐を作成」ツール を使って、以下の形状を1つ作成します。
「円柱/円錐を作成」ツール を使って、以下の形状を1つ作成します。
- 位置: X = 0.6, Y = 0, Z = 0.6
- 大きさ: X = 0.05, Y = 2, Z = 0.05
砂時計の残りの3つのカドの場所に、さらに円柱を作成します。
ヒント:
- 「前」か「左」視点で、はじめの円柱を描画。ここで直径と長さを設定。ほかの視点も使って、正しい位置に移動
- コピーと移動で、ほかの円柱を作成
- 上の直方体に遮られるので、「上」視点からは円柱は見えません。メニューから シーン → 表示方法 → ワイヤーフレーム を選択すると、「上」視点で円柱が見えるようになります。
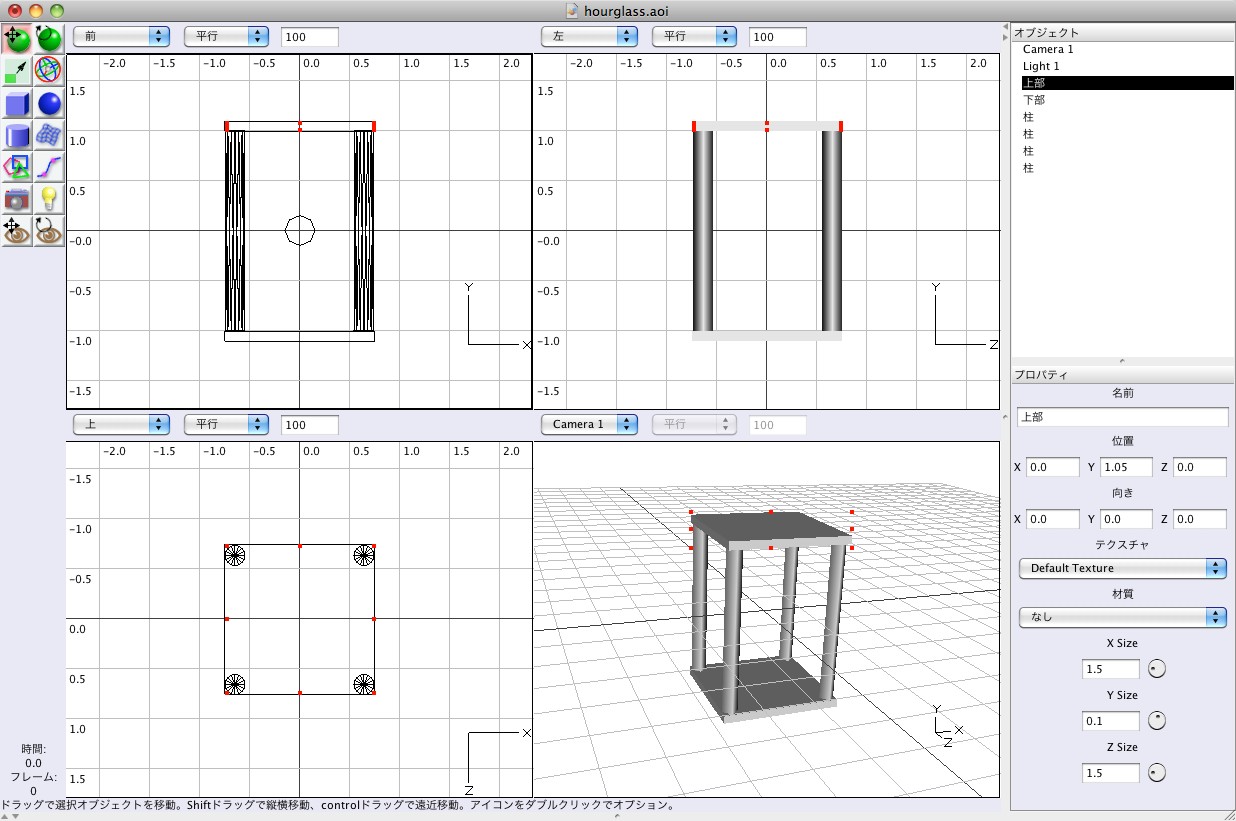
砂時計の枠の部分ができ上がりました。 「視点の移動」ツール と
「視点の移動」ツール と  「視点の回転」ツールを使って、右下の視点(Camera 1)を変えてみましょう。お好きなどのアングルからでも見ることができます。結果は以下のようになっているはずです。
「視点の回転」ツールを使って、右下の視点(Camera 1)を変えてみましょう。お好きなどのアングルからでも見ることができます。結果は以下のようになっているはずです。

複雑なオブジェクト
このシーンで最も複雑な形状なのはガラス球の部分で、回転体ツールで作ります。回転体は、スプライン曲線を回転させて作成します。これで軸まわりの輪郭を決定します。
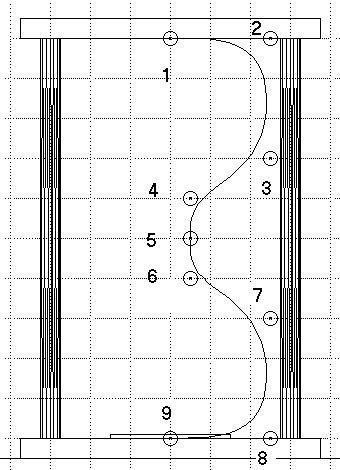
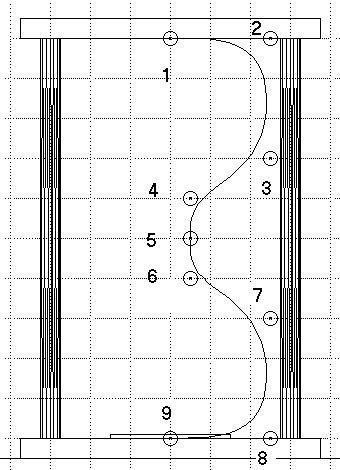
輪郭曲線を作るには、 曲線を作成 ツールを用います。マウス操作で精密に作るのは苦痛なので、まず目の細かいグリッドを作ります。グリッドの幅を0.2に、グリッド間スナップ位置を2にしましょう。次にメニューから シーン → 1画面表示 を選びます。そして視点のズーム要素を200パーセントにします。この状態でスプライン曲線を、以下の画像の点1〜9をその順番で追加して作成します。点9でダブルクリックして、スプライン曲線の作成を終えます。はじめと最後の点の位置は Y 軸に合わせ、先に作った上下の直方体に対する傾きもぴったり合わせましょう。
曲線を作成 ツールを用います。マウス操作で精密に作るのは苦痛なので、まず目の細かいグリッドを作ります。グリッドの幅を0.2に、グリッド間スナップ位置を2にしましょう。次にメニューから シーン → 1画面表示 を選びます。そして視点のズーム要素を200パーセントにします。この状態でスプライン曲線を、以下の画像の点1〜9をその順番で追加して作成します。点9でダブルクリックして、スプライン曲線の作成を終えます。はじめと最後の点の位置は Y 軸に合わせ、先に作った上下の直方体に対する傾きもぴったり合わせましょう。
 この曲線は近似曲線で、すべての点を正確に通るわけではありません。補間曲線にもできます。この場合、曲線はすべての点を通ります。
この曲線は近似曲線で、すべての点を正確に通るわけではありません。補間曲線にもできます。この場合、曲線はすべての点を通ります。 曲線を作成 アイコンをクリックすると、どちらの曲線にするか選べます。近似曲線はあまり直感的ではありませんが、補間曲線より形状が滑らかになります。はじめと最後の曲線の方向は、その隣の点のみで決まります。この曲線は点5で垂直になります。これは点4と点6が両方とも、点5に対して垂直の位置にあるからです。一般に、曲線の各点はその前後の定義点で決められます。
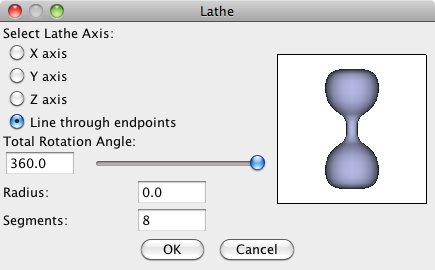
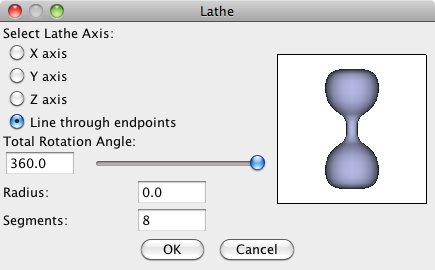
ガラス球の中心軸として、曲線の端の点同士を通る直線を使います。この描画でのその直線は Y 軸ですが、はじめの直線を使うと中実のオブジェクトになります。回転体を作るにはまず曲線を選択して、メニューから ツール → 回転体 を選びます。回転体(Lathe)ダイアログで、回転体の軸(Lathe Axis)として Line though endpoints(端点を通る直線) を選択します(以下の図)。
曲線を作成 アイコンをクリックすると、どちらの曲線にするか選べます。近似曲線はあまり直感的ではありませんが、補間曲線より形状が滑らかになります。はじめと最後の曲線の方向は、その隣の点のみで決まります。この曲線は点5で垂直になります。これは点4と点6が両方とも、点5に対して垂直の位置にあるからです。一般に、曲線の各点はその前後の定義点で決められます。
ガラス球の中心軸として、曲線の端の点同士を通る直線を使います。この描画でのその直線は Y 軸ですが、はじめの直線を使うと中実のオブジェクトになります。回転体を作るにはまず曲線を選択して、メニューから ツール → 回転体 を選びます。回転体(Lathe)ダイアログで、回転体の軸(Lathe Axis)として Line though endpoints(端点を通る直線) を選択します(以下の図)。
 回転体の形状は、中心の位置が自動的に (0, 0, 0) となります。まさに要求する位置なのでそのままにします(もちろん偶然ではありません。私がそうなるようにしたのです)。はじめに作成したスプライン曲線は余分になりました。削除してもいいですが、どのみち最終レンダーでは描画されないのでそのままでも構いません。オブジェクトを削除するには、画面かオブジェクトリストでそのオブジェクトを選択して、キーボードの delete キーを押します。あるいはメニューオブションから 編集 → 削除 を選択します。
回転体の形状は、中心の位置が自動的に (0, 0, 0) となります。まさに要求する位置なのでそのままにします(もちろん偶然ではありません。私がそうなるようにしたのです)。はじめに作成したスプライン曲線は余分になりました。削除してもいいですが、どのみち最終レンダーでは描画されないのでそのままでも構いません。オブジェクトを削除するには、画面かオブジェクトリストでそのオブジェクトを選択して、キーボードの delete キーを押します。あるいはメニューオブションから 編集 → 削除 を選択します。
シーンの配置
シーンのすべての形状のモデリングが完了しました。形状と照明を正確にチェックするのに、シーンのレンダーを試しましょう。レンダーの前に、シーン内のキー要素(カメラと照明)の配置を決めます。
まずカメラの位置と向きを決定します。これは右下のカメラプレビューで簡単にできます。 「視点の移動」ツール と
「視点の移動」ツール と  「視点の回転」ツール で、視点を移動・回転します。Ctrl キー併用で視点の移動をすると、ズームイン・アウトができます。Ctrl キー併用で視点の回転をすると、視点が画面方向を軸に回転します。また、
「視点の回転」ツール で、視点を移動・回転します。Ctrl キー併用で視点の移動をすると、ズームイン・アウトができます。Ctrl キー併用で視点の回転をすると、視点が画面方向を軸に回転します。また、 「物体を移動」ツール や
「物体を移動」ツール や  「回転」ツール、あるいは プロパティ パネルでもカメラの位置を決められます。 カメラはほかと同じくオブジェクトなのです。この例でのいいカメラ位置のひとつは、モデルの上部と側面2つが見えるところです。
次はシーンの照明です。すでにお分かりのように、このシーンには最初から光源 Light 1 がひとつあります。この光源の位置は、カメラの視点方向からモデルの側面を照らすようにしましょう。Light 1 は恐らく、カメラの位置に対して適切な配置ではありません。この光源は遠い位置にあるので、この光源は削除して新しく作り直します。AoI は点光源・平行光・スポットライトの3種類の光源をサポートしています。今回は最も単純な点光源にします。以下のステップで、シーンを適切に照明しましょう。
「回転」ツール、あるいは プロパティ パネルでもカメラの位置を決められます。 カメラはほかと同じくオブジェクトなのです。この例でのいいカメラ位置のひとつは、モデルの上部と側面2つが見えるところです。
次はシーンの照明です。すでにお分かりのように、このシーンには最初から光源 Light 1 がひとつあります。この光源の位置は、カメラの視点方向からモデルの側面を照らすようにしましょう。Light 1 は恐らく、カメラの位置に対して適切な配置ではありません。この光源は遠い位置にあるので、この光源は削除して新しく作り直します。AoI は点光源・平行光・スポットライトの3種類の光源をサポートしています。今回は最も単純な点光源にします。以下のステップで、シーンを適切に照明しましょう。
- カメラの近くか、少なくともオブジェクトに対してカメラと同じ側で、照明の設置場所を探します。まずはズーム要素を低くして(30)、シーン内のカメラを探します。
- 光源を作るには、
 光源を作成 アイコンをクリックして、光源を置きたい位置をクリックします。そこから、3D 空間内での適切な位置を探るため、ほかの視点画面のひとつで光源を移動させることになるでしょう(普通のオブジェクトの移動と同じです)。
光源を作成 アイコンをクリックして、光源を置きたい位置をクリックします。そこから、3D 空間内での適切な位置を探るため、ほかの視点画面のひとつで光源を移動させることになるでしょう(普通のオブジェクトの移動と同じです)。
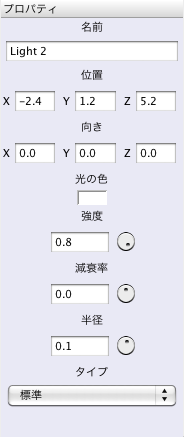
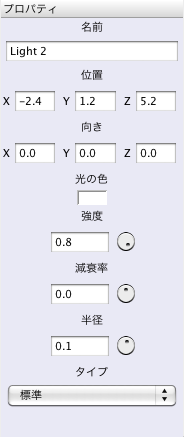
- 砂時計の位置との関係で、光源のプロパティも変更して位置を調整する必要があります。これは以下の図のように、プロパティ パネルで行えます。デフォルトの 強度 の値は少し高すぎて、画像がまるで、カメラが光で目くらましにあった感じになってしまいます。強度は0.8にしましょう。減衰率 は0にします。この値は、距離によってどれだけ光の強度が落ちるのかを決めます。実際には光の強度は距離の2乗に反比例します。デフォルトの減衰率ではとても暗い画像になってしまいます。この単純なシーンではそこまでのリアルさは必要ないので、ここは簡単のため0にしてしまいましょう。

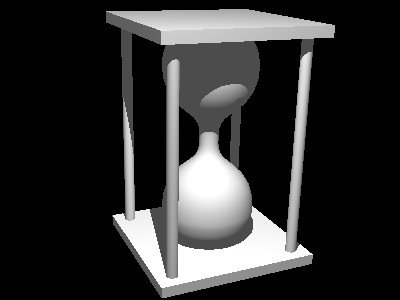
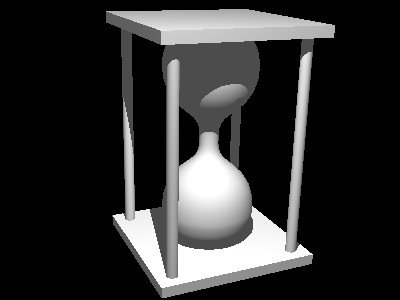
ではレンダーしましょう。メニューから シーン → レンダー を選択します。今は設定は気にせず、レンダーダイアログの "OK" ボタンをそのまま押します。その結果は以下のようになります。
 ちょっと退屈な感じがしませんか? すべて白くて、さえない見映えです。木とガラスにしたいので、テクスチャを追加しましょう。
ちょっと退屈な感じがしませんか? すべて白くて、さえない見映えです。木とガラスにしたいので、テクスチャを追加しましょう。
テクスチャと材質
木目
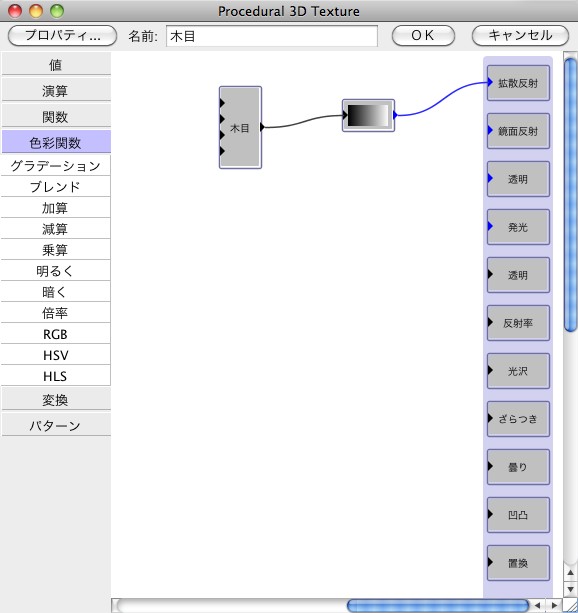
木目に見えるテクスチャを作りましょう。メニューから シーン → テクスチャ,材質... を選択して、テクスチャと材質のダイアログを表示します。そしてダイアログ右上隅の 新規... と書かれたポップアップメニューから、Procedural 3D texture を選択します。
手続き 3D テクスチャで、3D 座標の関数として色・ざらつき・反射率やほかの表面プロパティを決定します。このテクスチャは空間内のどの位置でも、あたかもこの材質をブロック状に切り出したかのような表面の見映えを、その形状に与えます。しかし実際に中身を見られる透明なオブジェクトの場合、内部にはテクスチャではなく 材質 を使った方がいいでしょう。テクスチャはオブジェクト表面の見映えを決めるのみです。
テクスチャプロパティの値への、3D 座標をマッピングする関数は、グラフィカルに接続した関数要素で作ります。要素のカテゴリは6つあります。
- 値 ほかの要素への入力として、色や値を決定
- 演算 足し算や引き算など、単純な数学的演算
- 関数 これへの入力で決定されるスカラー値を出力
- 色彩関数 これへの入力で決定される色の値を出力
- 変換 新規の座標への座標変換
- パターン 座標値の関数としてスカラー値を決定。このスカラー値は、テクスチャの色彩パターンやほかのテクスチャプロパティのパターンを決めるのに使えます
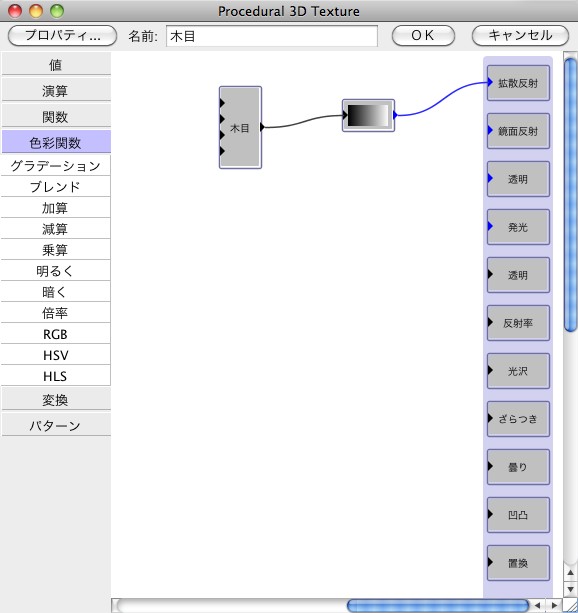
新規テクスチャを作成すると、テクスチャを指定するダイアログが表示されます。これには大きな空白の領域があり、ここに関数要素を追加していきます。ダイアログの右側には 拡散反射、鏡面反射、透明 などのボックスが並んでいます。これらはテクスチャのプロパティで、空白の領域に追加した要素をそこにつなぎます。
木目のテクスチャを作るため、以下の要素を手続きに追加します。
- ウインドウ左側のメニューでパターンカテゴリを表示するには、パターン を選択します。そして 木目 をクリックします。これは Z 軸に沿った同心円柱の帯のパターンで、木の幹の断面の、色の同心円の輪に似ています。この要素のデフォルトの入力は X, Y, Z の3つの座標値とノイズ値(0.5)です。このままで充分なので、ここには要素を何も足しません。
- このパターンを、テクスチャの拡散反射に使います。メニューで 色彩関数 カテゴリを選択して、グラデーション をクリックします。木目パターン要素をグラデーション関数に接続して、この色彩関数をダイアログ右側の拡散反射要素に接続します(以下の図)。これでプレビュー画像に輪の模様が現れるはずです。

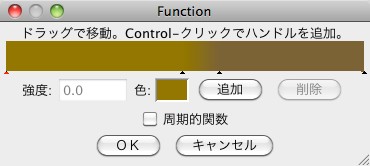
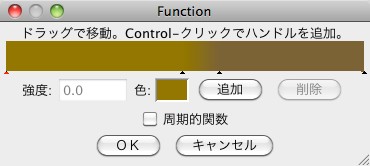
- 次はテクスチャに木製っぽい色をつけましょう。これをするにはグラデーション関数要素をダブルクリックして、以下のダイアログを表示します。マーカー(小さな三角形)を追加して、以下のダイアログの図のように、それぞれの三角形で適切な色を設定します。

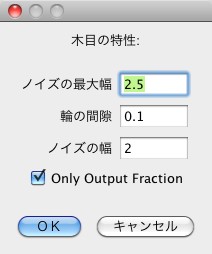
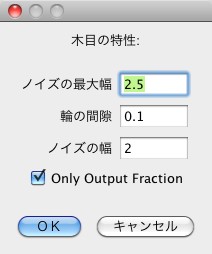
- 最後に木目テクスチャの輪を増やして、もう少し密な感じにしましょう。木目パターン要素をダブルクリックして、ダイアログで以下の図のように値を設定します。

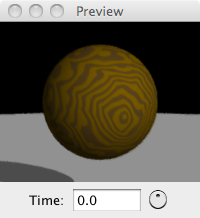
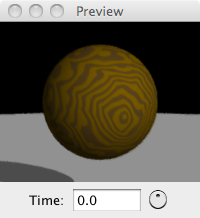
現在のプレビューはこうなっています。
 このテクスチャの見映えはあまりリアルではありませんが、とりあえずこれでいきます。さらに複雑なテクスチャを作成するには、Art of Illusion マニュアル をお読みください。
このテクスチャを、先に作った上下の板とその間の柱に割り当てます。木目テクスチャを割り当てる形状をすべて選択して、メニューから オブジェクト → テクスチャ,材質を指定... を選びます。そして木目テクスチャを選択、"OK" をクリックします。
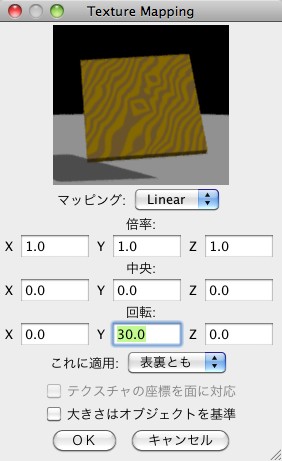
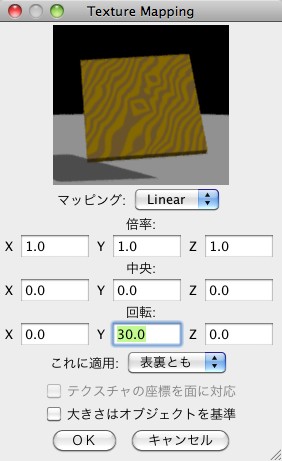
次に 上部 オブジェクトと 下部 オブジェクトのみ選択し、もう一度テクスチャ設定ダイアログを呼び出します。今度は マッピング... ボタンを押します。このダイアログでテクスチャを拡大縮小・位置決め・回転して、オブジェクトに合わせます。今回はテクスチャの回転のみを行い、以下の結果になりました。
このテクスチャの見映えはあまりリアルではありませんが、とりあえずこれでいきます。さらに複雑なテクスチャを作成するには、Art of Illusion マニュアル をお読みください。
このテクスチャを、先に作った上下の板とその間の柱に割り当てます。木目テクスチャを割り当てる形状をすべて選択して、メニューから オブジェクト → テクスチャ,材質を指定... を選びます。そして木目テクスチャを選択、"OK" をクリックします。
次に 上部 オブジェクトと 下部 オブジェクトのみ選択し、もう一度テクスチャ設定ダイアログを呼び出します。今度は マッピング... ボタンを押します。このダイアログでテクスチャを拡大縮小・位置決め・回転して、オブジェクトに合わせます。今回はテクスチャの回転のみを行い、以下の結果になりました。
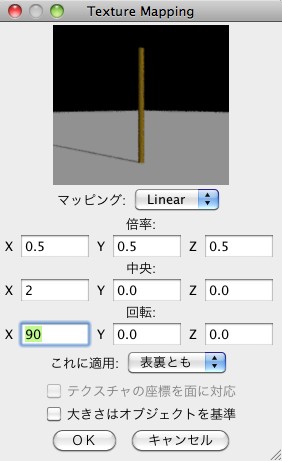
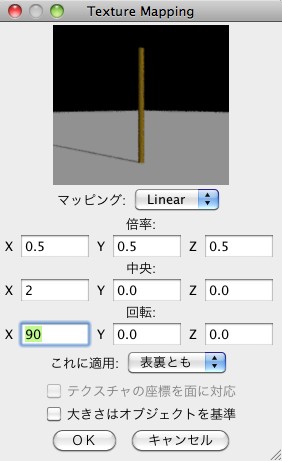
 その次は柱です。柱の形状をすべて選択し、こちらでもマッピングを編集します。以下のようにマッピングを作りましょう。:
その次は柱です。柱の形状をすべて選択し、こちらでもマッピングを編集します。以下のようにマッピングを作りましょう。:
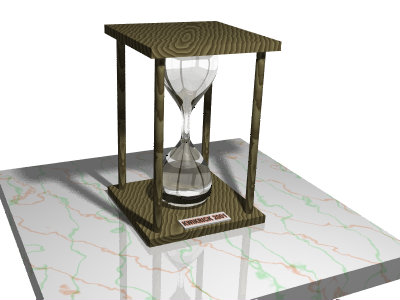
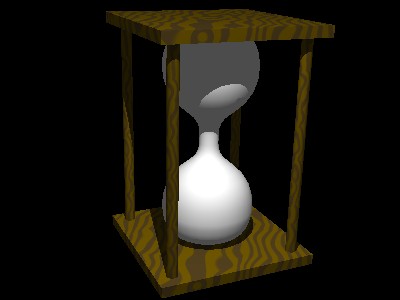
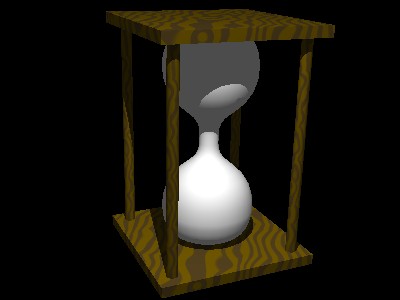
 結果を見てみましょう。レンダー画像は以下のようになります。
結果を見てみましょう。レンダー画像は以下のようになります。

ガラス
ガラス球オブジェクトでは、ガラスの材質プロパティを用います。それには光を透過かつ反射する表面が必要です。ガラスのオブジェクトを透過した光は、屈折・減衰します(強度が弱くなったり、色が変わったり)。反射と透過はテクスチャのプロパティです。屈折と減衰はオブジェクトの材質のプロパティです。減衰の量や屈折後の光の方向は、光線がオブジェクトに入射する場所とオブジェクトから出て行く場所によるので、材質は中実のオブジェクトのみに割り当てできるようになっています。幸い、このシーンでのガラス球の形状は中実です。輪郭曲線の始点と終点を通る軸まわりの回転で作る回転体の形状は、すべて中実となります。
まずガラスのテクスチャを作り、その次にガラスの材質を作ります。
ガラス球を選択し、プロバティ パネルの テクスチャ オプションから、Uniformの新規テクスチャ... を選択します。このテクスチャで透明な表面を作り、内部の材質が見えるようにします。また、ここで鏡面反射の量を決定します。以下の図は、その新規テクスチャの設定を示しています。透明度は 透明色 と 透明 値の両方で調整します。透明色の赤・緑・青の比率で、光が表面を透過するとき、それぞれの色要素をどれだけ残すかを決めます。つまりフィルターの色です。デフォルトの白色では、すべての色が表面を透過します。黒色にすると、光の透過はありません。透明の値で、透過する光の割合のトータルを決定します。0.7では光の 70% が表面を透過します。また、これは透明の要素で表面の色を 70% にすることでもあります。残りの 30% ぶんの色は、反射率 を1.0にすると、反射と合わせて 100% となります。光沢 で、反射したハイライトの明るさを決めます。ほとんどの場合、反射率と光沢は同じ値に設定します。表面の拡散反射要素は、この設定ではトータルの色に影響しません。
ガラスの色付けには、オブジェクトの材質を用います。
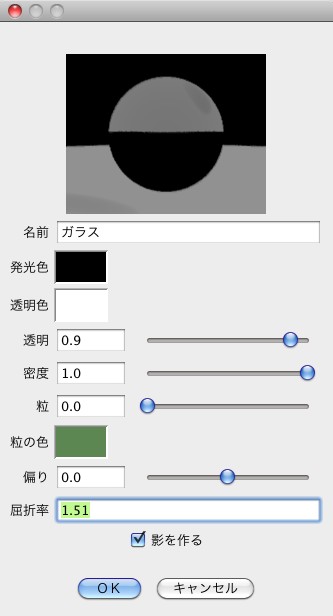
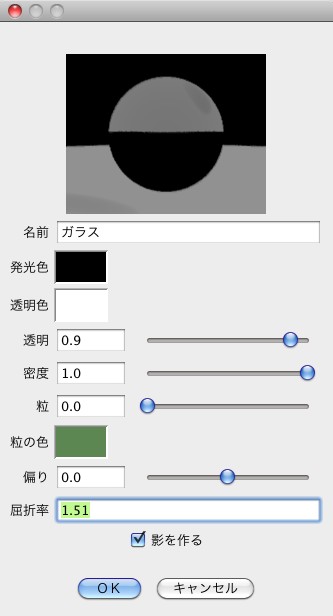
 新規の材質を作るには、プロバティ パネルの 材質 オプションから Uniformの新規材質... を選択します。新規の材質の名前は、同じく ガラス にしました。以下の図でパラメータの設定が分かります。
新規の材質を作るには、プロバティ パネルの 材質 オプションから Uniformの新規材質... を選択します。新規の材質の名前は、同じく ガラス にしました。以下の図でパラメータの設定が分かります。
材質の色は、発光色、透明色、粒の色 の3つのパラメータの影響を受けます。発光色とは材質から出る光の色のことで、炎のような自ら光る材質に使います。今回のガラスでは発光はないので、ここは黒色に設定します。透明色はオブジェクトを透過する光に影響を与えます。またオブジェクトが投げかける影に色を与えます。これで、透過する赤・緑・青の色の比率を指定します。粒の色とは、オブジェクト内部で反射する光の色のことです。光の減衰量は 密度 の値で決めます。ここをゼロにすると光は減衰しません。このガラス素材の場合、粒の色は緑を指定します。この色はとても大きなオブジェクトのみで見ることができます。

最終レンダー
デフォルトの黒い背景では、ガラスの材質の見映えがきれいに出ません。ガラスの見映えを良くするため、背景を明るくしましょう。メニューから シーン → 環境... を選択します。このダイアログではすでに 環境 は 単色 に設定されています。そのすぐ下にあるカラーボックスをクリックして、色を白に変えます。
最後に、画質を良くするため、レンダーダイアログで アンチエイリアス を 最大 に設定します。光源がオブジェクトに近い場合、ソフトな影 にチェックを入れると、さらにリアルな画像になります。両方のオプションで、レイトレーサーはピクセルあたりに複数の光線を投げます。その結果は平均され、滑らかな画像が作成されます。光線/ピクセル を高い値に設定すると、画質は向上しますがレンダー速度は遅くなります。素早く結果を出すには、これらのオプションは使いません。高品質な画像にするには、最小を4、最大を16にするといいでしょう。ソフトな影の領域が大きい場合、さらにたくさんの光線が必要となります。
レイトレーサーの設定とその結果の画像を以下に示します。


想像しましょう
このチュートリアルはここで終了ですが、Art of Illusion はここで示したことよりさらに多くのことができます。ほかのチュートリアルやマニュアルからそのあたりを学べます。クールな機能のほとんどはとても直感的にできているので、単純にそれらを試して、その効果を確かめましょう。
このチュートリアルで学んだ基本を使うと、あなたの想像の世界をモデリングできるようになります。このプログラムの機能を学び、マスターするにつれ、徐々に上手になっていき、さらに上手になり……そしてもっと凝るようになるでしょう。
ご幸運を!
Art Of Illusion 文書 に戻る
















 「直方体を作成ツール」 を選択
「直方体を作成ツール」 を選択 「大きさを調整」ツール を選択
「大きさを調整」ツール を選択 「物体を移動」ツール を選択
「物体を移動」ツール を選択
 '物体を移動ツール を選択、Shift キー併用の移動で、直交方向にのみ移動させる
'物体を移動ツール を選択、Shift キー併用の移動で、直交方向にのみ移動させる 「円柱/円錐を作成」ツール を使って、以下の形状を1つ作成します。
「円柱/円錐を作成」ツール を使って、以下の形状を1つ作成します。
 「視点の移動」ツール と
「視点の移動」ツール と  「視点の回転」ツールを使って、右下の視点(Camera 1)を変えてみましょう。お好きなどのアングルからでも見ることができます。結果は以下のようになっているはずです。
「視点の回転」ツールを使って、右下の視点(Camera 1)を変えてみましょう。お好きなどのアングルからでも見ることができます。結果は以下のようになっているはずです。

 曲線を作成 ツールを用います。マウス操作で精密に作るのは苦痛なので、まず目の細かいグリッドを作ります。グリッドの幅を0.2に、グリッド間スナップ位置を2にしましょう。次にメニューから シーン → 1画面表示 を選びます。そして視点のズーム要素を200パーセントにします。この状態でスプライン曲線を、以下の画像の点1〜9をその順番で追加して作成します。点9でダブルクリックして、スプライン曲線の作成を終えます。はじめと最後の点の位置は Y 軸に合わせ、先に作った上下の直方体に対する傾きもぴったり合わせましょう。
曲線を作成 ツールを用います。マウス操作で精密に作るのは苦痛なので、まず目の細かいグリッドを作ります。グリッドの幅を0.2に、グリッド間スナップ位置を2にしましょう。次にメニューから シーン → 1画面表示 を選びます。そして視点のズーム要素を200パーセントにします。この状態でスプライン曲線を、以下の画像の点1〜9をその順番で追加して作成します。点9でダブルクリックして、スプライン曲線の作成を終えます。はじめと最後の点の位置は Y 軸に合わせ、先に作った上下の直方体に対する傾きもぴったり合わせましょう。
 この曲線は近似曲線で、すべての点を正確に通るわけではありません。補間曲線にもできます。この場合、曲線はすべての点を通ります。
この曲線は近似曲線で、すべての点を正確に通るわけではありません。補間曲線にもできます。この場合、曲線はすべての点を通ります。 曲線を作成 アイコンをクリックすると、どちらの曲線にするか選べます。近似曲線はあまり直感的ではありませんが、補間曲線より形状が滑らかになります。はじめと最後の曲線の方向は、その隣の点のみで決まります。この曲線は点5で垂直になります。これは点4と点6が両方とも、点5に対して垂直の位置にあるからです。一般に、曲線の各点はその前後の定義点で決められます。
ガラス球の中心軸として、曲線の端の点同士を通る直線を使います。この描画でのその直線は Y 軸ですが、はじめの直線を使うと中実のオブジェクトになります。回転体を作るにはまず曲線を選択して、メニューから ツール → 回転体 を選びます。回転体(Lathe)ダイアログで、回転体の軸(Lathe Axis)として Line though endpoints(端点を通る直線) を選択します(以下の図)。
曲線を作成 アイコンをクリックすると、どちらの曲線にするか選べます。近似曲線はあまり直感的ではありませんが、補間曲線より形状が滑らかになります。はじめと最後の曲線の方向は、その隣の点のみで決まります。この曲線は点5で垂直になります。これは点4と点6が両方とも、点5に対して垂直の位置にあるからです。一般に、曲線の各点はその前後の定義点で決められます。
ガラス球の中心軸として、曲線の端の点同士を通る直線を使います。この描画でのその直線は Y 軸ですが、はじめの直線を使うと中実のオブジェクトになります。回転体を作るにはまず曲線を選択して、メニューから ツール → 回転体 を選びます。回転体(Lathe)ダイアログで、回転体の軸(Lathe Axis)として Line though endpoints(端点を通る直線) を選択します(以下の図)。
 回転体の形状は、中心の位置が自動的に (0, 0, 0) となります。まさに要求する位置なのでそのままにします(もちろん偶然ではありません。私がそうなるようにしたのです)。はじめに作成したスプライン曲線は余分になりました。削除してもいいですが、どのみち最終レンダーでは描画されないのでそのままでも構いません。オブジェクトを削除するには、画面かオブジェクトリストでそのオブジェクトを選択して、キーボードの delete キーを押します。あるいはメニューオブションから 編集 → 削除 を選択します。
回転体の形状は、中心の位置が自動的に (0, 0, 0) となります。まさに要求する位置なのでそのままにします(もちろん偶然ではありません。私がそうなるようにしたのです)。はじめに作成したスプライン曲線は余分になりました。削除してもいいですが、どのみち最終レンダーでは描画されないのでそのままでも構いません。オブジェクトを削除するには、画面かオブジェクトリストでそのオブジェクトを選択して、キーボードの delete キーを押します。あるいはメニューオブションから 編集 → 削除 を選択します。
 「視点の移動」ツール と
「視点の移動」ツール と  「視点の回転」ツール で、視点を移動・回転します。Ctrl キー併用で視点の移動をすると、ズームイン・アウトができます。Ctrl キー併用で視点の回転をすると、視点が画面方向を軸に回転します。また、
「視点の回転」ツール で、視点を移動・回転します。Ctrl キー併用で視点の移動をすると、ズームイン・アウトができます。Ctrl キー併用で視点の回転をすると、視点が画面方向を軸に回転します。また、 「物体を移動」ツール や
「物体を移動」ツール や  「回転」ツール、あるいは プロパティ パネルでもカメラの位置を決められます。 カメラはほかと同じくオブジェクトなのです。この例でのいいカメラ位置のひとつは、モデルの上部と側面2つが見えるところです。
次はシーンの照明です。すでにお分かりのように、このシーンには最初から光源 Light 1 がひとつあります。この光源の位置は、カメラの視点方向からモデルの側面を照らすようにしましょう。Light 1 は恐らく、カメラの位置に対して適切な配置ではありません。この光源は遠い位置にあるので、この光源は削除して新しく作り直します。AoI は点光源・平行光・スポットライトの3種類の光源をサポートしています。今回は最も単純な点光源にします。以下のステップで、シーンを適切に照明しましょう。
「回転」ツール、あるいは プロパティ パネルでもカメラの位置を決められます。 カメラはほかと同じくオブジェクトなのです。この例でのいいカメラ位置のひとつは、モデルの上部と側面2つが見えるところです。
次はシーンの照明です。すでにお分かりのように、このシーンには最初から光源 Light 1 がひとつあります。この光源の位置は、カメラの視点方向からモデルの側面を照らすようにしましょう。Light 1 は恐らく、カメラの位置に対して適切な配置ではありません。この光源は遠い位置にあるので、この光源は削除して新しく作り直します。AoI は点光源・平行光・スポットライトの3種類の光源をサポートしています。今回は最も単純な点光源にします。以下のステップで、シーンを適切に照明しましょう。
 光源を作成 アイコンをクリックして、光源を置きたい位置をクリックします。そこから、3D 空間内での適切な位置を探るため、ほかの視点画面のひとつで光源を移動させることになるでしょう(普通のオブジェクトの移動と同じです)。
光源を作成 アイコンをクリックして、光源を置きたい位置をクリックします。そこから、3D 空間内での適切な位置を探るため、ほかの視点画面のひとつで光源を移動させることになるでしょう(普通のオブジェクトの移動と同じです)。
 ちょっと退屈な感じがしませんか? すべて白くて、さえない見映えです。木とガラスにしたいので、テクスチャを追加しましょう。
ちょっと退屈な感じがしませんか? すべて白くて、さえない見映えです。木とガラスにしたいので、テクスチャを追加しましょう。



 このテクスチャの見映えはあまりリアルではありませんが、とりあえずこれでいきます。さらに複雑なテクスチャを作成するには、Art of Illusion マニュアル をお読みください。
このテクスチャを、先に作った上下の板とその間の柱に割り当てます。木目テクスチャを割り当てる形状をすべて選択して、メニューから オブジェクト → テクスチャ,材質を指定... を選びます。そして木目テクスチャを選択、"OK" をクリックします。
次に 上部 オブジェクトと 下部 オブジェクトのみ選択し、もう一度テクスチャ設定ダイアログを呼び出します。今度は マッピング... ボタンを押します。このダイアログでテクスチャを拡大縮小・位置決め・回転して、オブジェクトに合わせます。今回はテクスチャの回転のみを行い、以下の結果になりました。
このテクスチャの見映えはあまりリアルではありませんが、とりあえずこれでいきます。さらに複雑なテクスチャを作成するには、Art of Illusion マニュアル をお読みください。
このテクスチャを、先に作った上下の板とその間の柱に割り当てます。木目テクスチャを割り当てる形状をすべて選択して、メニューから オブジェクト → テクスチャ,材質を指定... を選びます。そして木目テクスチャを選択、"OK" をクリックします。
次に 上部 オブジェクトと 下部 オブジェクトのみ選択し、もう一度テクスチャ設定ダイアログを呼び出します。今度は マッピング... ボタンを押します。このダイアログでテクスチャを拡大縮小・位置決め・回転して、オブジェクトに合わせます。今回はテクスチャの回転のみを行い、以下の結果になりました。
 その次は柱です。柱の形状をすべて選択し、こちらでもマッピングを編集します。以下のようにマッピングを作りましょう。:
その次は柱です。柱の形状をすべて選択し、こちらでもマッピングを編集します。以下のようにマッピングを作りましょう。:
 結果を見てみましょう。レンダー画像は以下のようになります。
結果を見てみましょう。レンダー画像は以下のようになります。

 新規の材質を作るには、プロバティ パネルの 材質 オプションから Uniformの新規材質... を選択します。新規の材質の名前は、同じく ガラス にしました。以下の図でパラメータの設定が分かります。
新規の材質を作るには、プロバティ パネルの 材質 オプションから Uniformの新規材質... を選択します。新規の材質の名前は、同じく ガラス にしました。以下の図でパラメータの設定が分かります。