

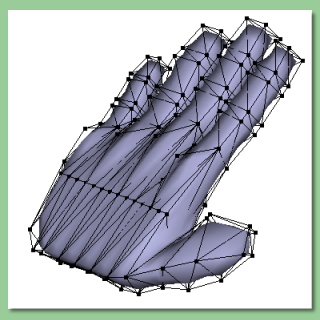
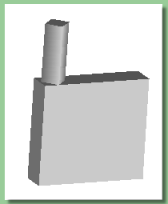
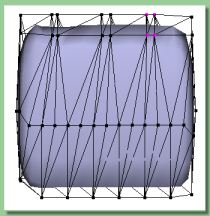
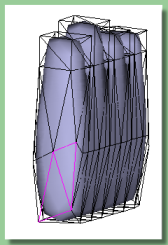
| 先々の工程を考えることは重要で、特に複雑なもののモデリングやアニメーションをするときがそうです。モデルの骨格を作る目的で、メッシュオブジェクトを作成する必要があります。手のように有機的なものの場合なら、とにかくこれが一番です。メッシュの作成のしかたは後で決めましょう。手とは基本的に、平らな直方体(手のひら)に円柱状の指が5本付いたものです。このため、考えられる方法のひとつは右の図のように、1個の直方体と5本の円柱の演算オブジェクトで作り、それを近似平滑で三角メッシュに変換する方法です(とりあえず指は1本)。注意: 変換後にメッシュを滑らかにするには、近似平滑を使う必要があります。すべての辺を選択し、平滑度を 1.0 に設定します(デフォルトでは辺の平滑度は0)。 |  |  |
|
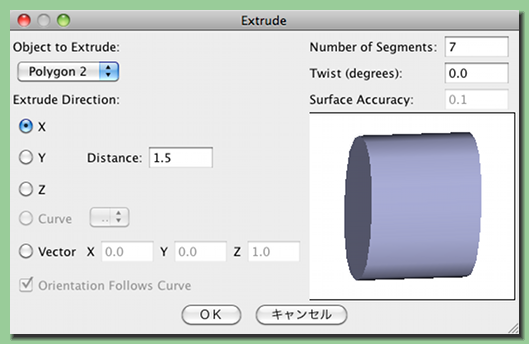
ここでお見せするのは、閉じた多角形から手のひらを押し出すところから始める方法です。多角形ツール この手のひらの上端から、間に段差が3つある指を4本生やしましょう。このために Number of Segments(区分の数)を7にしました(これは後で明らかになります。先の段取りを考えた上のことです)。Extrude Direction(押し出しの方向)を X に、Distance(距離)を1.5にしたのは、手のひらの外形を適正にするためです。 |
 |  |
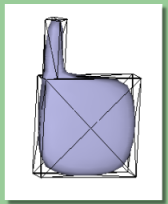
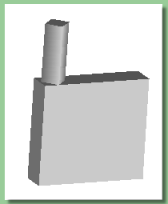
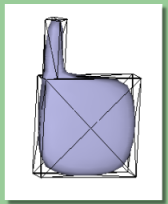
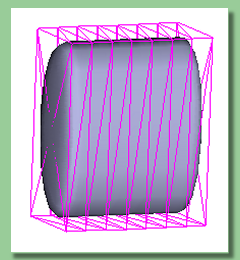
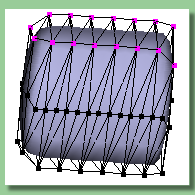
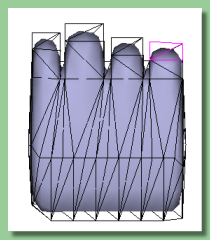
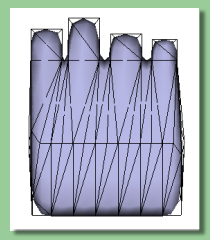
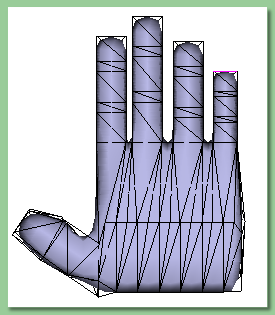
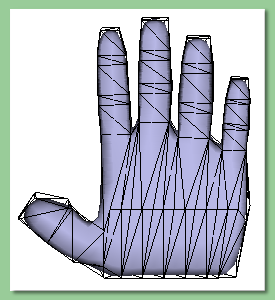
| さて、これで三角メッシュができました。オブジェクトリストでダブルクリックすると編集ダイアログが開きます。今は「手のひら」の両端は平らで、あまり写実的ではありません(右側の最初の図)。またセグメントの間の辺には「筋」が見えています(訳注: ver. 2.9.1 では筋は見えません)。両方の問題を解決するには、EDGE モードで 編集 → すべてを選択 を選んで、メッシュ → 平滑度... を選択します。ここで 1.0 を入力すると、メッシュの見映えは右の2番目の図のようになります。 少しだけそれっぽくなりましたが、手のように見えるにはまだかかります。 |  |  |
|
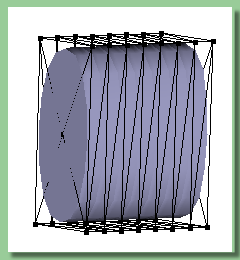
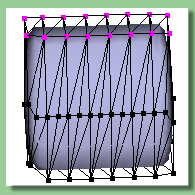
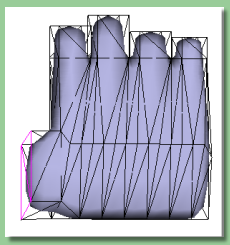
次は、手のひら本体に点をいくつか追加します。現時点で手のひらの上部と底部に点が存在しますが、これは形状を変えるときに問題の元となります。 辺をすべて選択してから、上部と底部で辺の選択を解除していきます。選択/移動ツール あいまい選択 が ON のときは、辺が選択ボックス中に完全に入っているかどうかは気にすることはありません。右の図のようになったら作業を終えてください。つまり縦方向に伸びている辺のみが選択された状態です。 |  |
 |  |
 |
 |  |
|
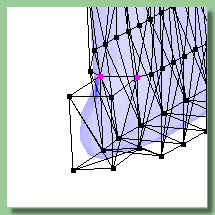
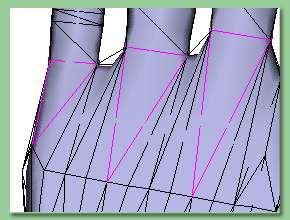
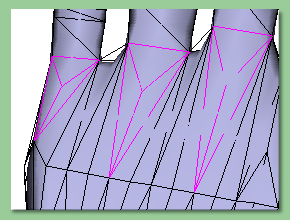
指の元とその隙間のために、少し作業をしましょう。指はその間の隙間より明らかに幅を取りますが、現時点では等間隔になってします。人差し指となる点の右側と、中指となる点の左側を一緒に選択します。拡大縮小ツール |
 |  |
 |  |
 |
 |
 |
 |
 |
|
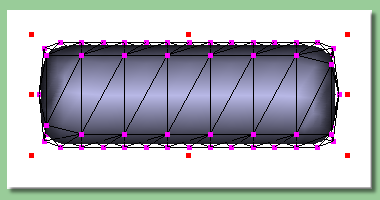
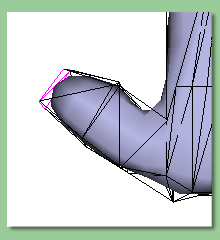
指を長く伸ばしていきます。親指の作業を続けましょう。この面が上向きになるよう、面を親指の関節の端まで回転ツール 残り4本の指では、各指1本ずつで端面を選択して、関節では小さな高さ(0.1)で、指の部分ではより大きな高さで押し出します。右端の図のようになるまで続けてください。 |
 |
 | |
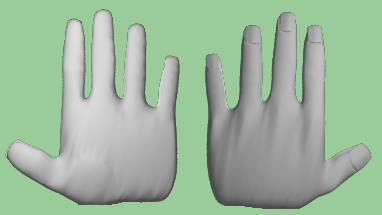
| 現状の指は少し直線的に見えるので、多少の時間をかけて、関節の面や指先などをそれらしい形に修正しましょう。右の画像は修正済みものです。また、指は少しだけ外向きに回転させて、もっとリラックスしたポーズとしました。指の基底部は上下に動かして、よりリアルな外形にしました。 |  |
 |
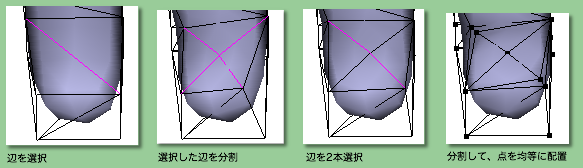
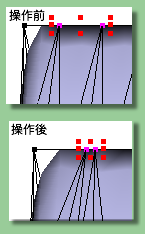
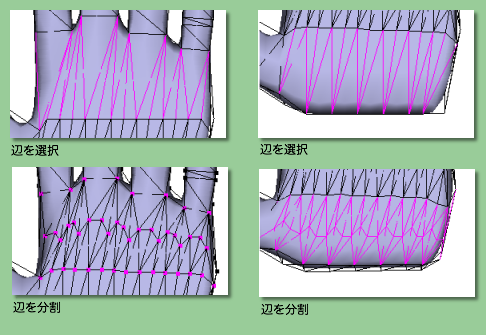
左の図は、そのために考えられる方法の1つです。
図の左側のほうは、手のひらの上部での工程です。EDGE モードで関連する辺を選択しました(上の図)。これをするには、移動と選択ツールを起動してそれぞれの辺をクリックします。下の図は メッシュ → 辺を分割 を行った結果です。 右側の2枚の図は、同じ工程を手のひらの下部で行ったものです。 この工程で、手のひらの細部を編集できる点がたくさん得られます。以降はこの点を利用します。 |

|
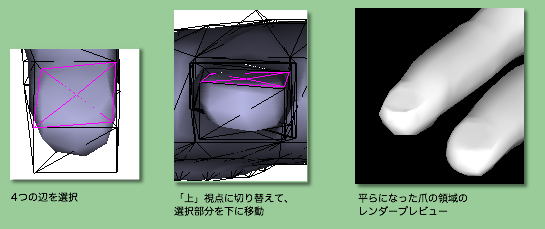
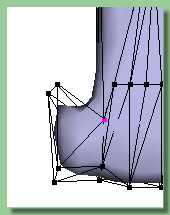
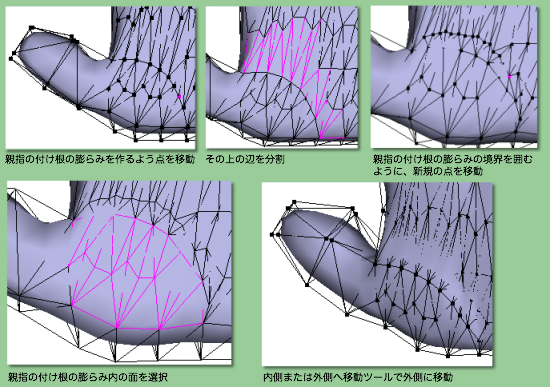
次は手の甲の細部を作りましょう。指の付け根の関節から始めます。手の甲が見えるよう手の向きを変えて、右の図の左側のように、指の付け根の関節の面を選択します。選択した面を分割して、それぞれの中央に新規の点を作ります。この点を選択して、移動と選択ツールで外側に引き出します。コツ: 点を選択した後、視点を横にします。そして点を、手から離すようにドラッグします。 以下の図がその結果です。この状態はとても簡単なもので、さらに細部を作り込む必要があるのは明らかですが、今はこのままにしておきます。 |
 |
 |