
以下のスクリプトでそれを紹介します。これで「球の雲」がランダムに飛び回るアニメーションを作ります。
r = new Random(0);
t = script.getTime();
for (i = 0; i < 100; i++)
{
pos = new Vec3();
Noise.calcVector(pos, r.nextDouble()+t*r.nextDouble(), r.nextDouble()+t*r.nextDouble(), r.nextDouble()+t*r.nextDouble());
script.addObject(new Sphere(0.05, 0.05, 0.05), new CoordinateSystem(pos, 0, 0, 0));
}
このスクリプトは先のものとほとんどまったく同じですが、違いが2つあります。まず、
t = script.getTime();
を呼び出して、現在の時刻を決定します。これで時間について明快に変化させ、オブジェクトそのものをアニメーション化できます。次に、以下の行で球のそれぞれの位置を決定します。
pos = new Vec3(); Noise.calcVector(pos, r.nextDouble()+t*r.nextDouble(), r.nextDouble()+t*r.nextDouble(), r.nextDouble()+t*r.nextDouble());
Noise クラス(artofillusion.math.Noise)で、乱数ノイズ関数で見積もったスカラーとベクトルを定義します。calcVector() メソッドで、空間中の各点について、ランダムなベクトルをマッピングします。球それぞれについて、r.nextDouble()+t*r.nextDouble() に各要素を設定して、ランダムな開始位置とランダムな方向を選択します。時間ごとにこの位置が「動く」につれ、calcVector() で発生したランダムなベクトルは滑らかに変化します。これで、球の集まりが群れて動く結果となります。

この場合、スクリプトは球それぞれの位置を、時間の関数として明示的に計算しました。これはいつでも便利な方法というわけではありません。例えば、あるスクリプト形状をシーン内のほかのイベントに「反応させる」ようにするとしましょう。イベントの発生時刻をスクリプトにハードコードすることもできますが、これはとても不便です。実際は、スコアを通して簡単に制御できるよう、変化をキーフレームできるようにしたいところです。
これをするには、スクリプトパラメータ を定義します。スクリプト形状から「編集...」を選択して、「パラメータ...」ボタンをクリックしてください。「追加」をクリックして新規のパラメータを追加して、名前に "radius"(半径)と入力、強度には 0.05 を入力します。そして OK をクリックしてください。
次に以下のスクリプトを入力します。
r = new Random(0);
radius = script.getParameter("radius");
for (i = 0; i < 100; i++)
{
sphere = new Sphere(radius, radius, radius);
pos = new Vec3(r.nextDouble(), r.nextDouble(), r.nextDouble());
script.addObject(sphere, new CoordinateSystem(pos, 0, 0, 0));
}
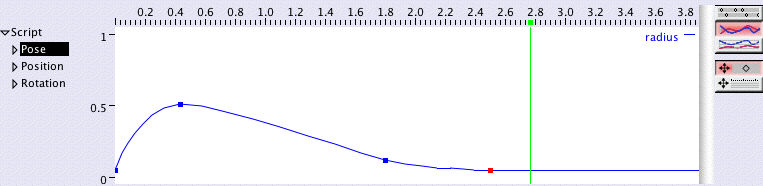
これで先の第2章での最初のスクリプトとまったく同じ「球の雲」が作られますが、重要な違いがあります。このスクリプト形状にポーズトラックを追加すると、radius パラメータの値をキーフレームできます。

パラメータを使うと、スクリプトオブジェクトをさまざまに異なる切り口で制御でき、複雑なアニメーションも簡単に作れます。